Essas 11 fontes para web design são apreciadas pelos designers porque equilibram impacto visual e versatilidade.
A escolha da fonte é um detalhe crucial que pode acrescentar ou quebrar seu projeto de web design.
De serifas tradicionais a scripts criativos, escolher ótimos pares de fontes é essencial para cada projeto. Mas com tantas opções disponíveis, quem pode dizer quais fontes são mais adequadas para dar um toque visual?
Para ajudar a determinar algumas das melhores fontes para web design, investigamos as opções de fontes dos usuários do Webflow nos últimos anos. Descobrimos 11 fontes diferentes que ocupavam o topo das paradas ano após ano.
Conheça algumas das melhores fontes para web design
Roboto (+ Condensado e Slab)
Roboto é uma escolha de fonte incrivelmente popular para web designers, então não é surpresa que o Roboto básico e sem serifa, bem como as variações Condensada e Slab, tenham sido pioneiros para usuários do Webflow nos últimos anos.
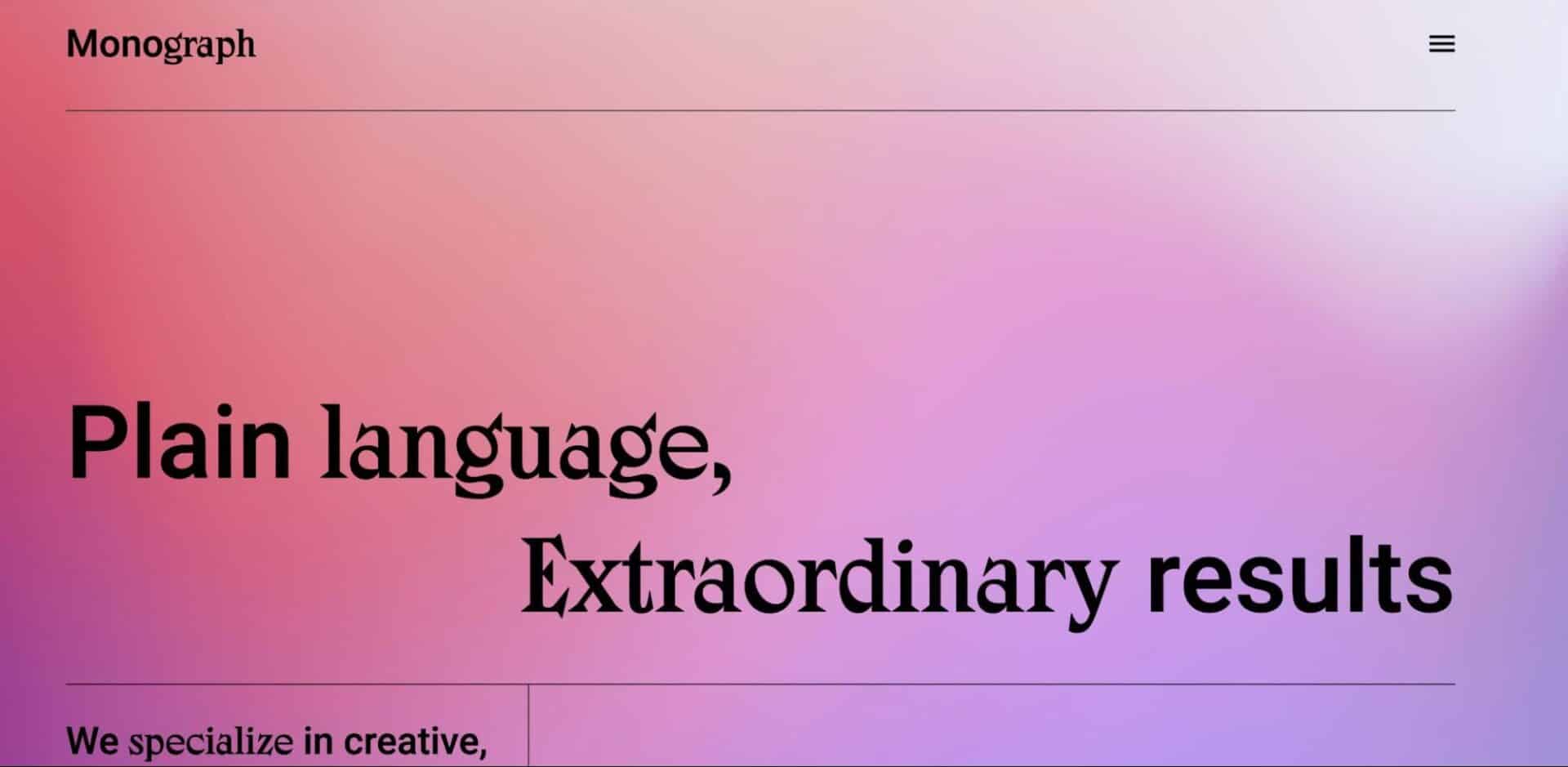
A monografia combina o Roboto sans serif com uma fonte serifada personalizada.
A família de fontes Roboto oferece uma ampla variedade de pesos, larguras e estilos – tornando-a uma escolha versátil para design de sites. As versões condensadas proporcionam mais eficiência de espaço, enquanto as versões em placa oferecem uma opção serifada para combinar com o clássico Roboto.
Roboto tem excelente suporte de caracteres para muitos dos principais sistemas de escrita, incluindo latim estendido (para todos os idiomas europeus), cirílico (russo/búlgaro/ucraniano etc.), alfabetos grego e hebraico, entre outros, tornando-o perfeito para sites multilíngues.
Libre Franklin
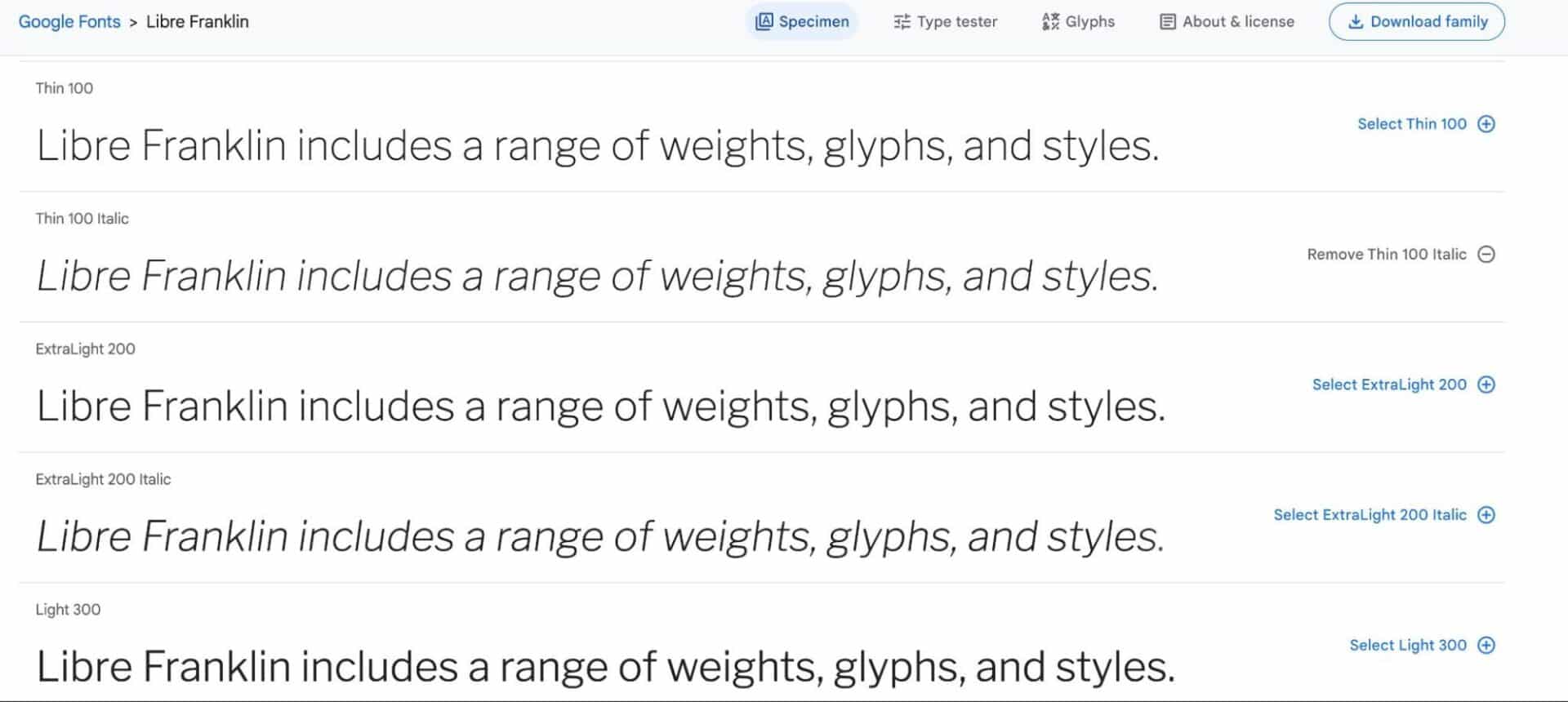
Libre Franklin é uma fonte web moderna e versátil que traz a estética clássica das fontes americanas para a internet. É uma escolha comum para sites multilíngues porque oferece suporte a idiomas latinos e não latinos, como grego, cirílico e árabe.
Esta fonte otimizada digitalmente foi construída com recursos OpenType como versaletes, ligaduras, formatadores de frações e outras alternativas estilísticas. Isso garante que a fonte permaneça nítida e clara, independentemente do tamanho da tela ou do aumento ou redução do zoom dos visualizadores. E com mais de 700 glifos e três pesos diferentes, o Libre Franklin oferece aos designers muitas opções de design tipográfico.
Raleway
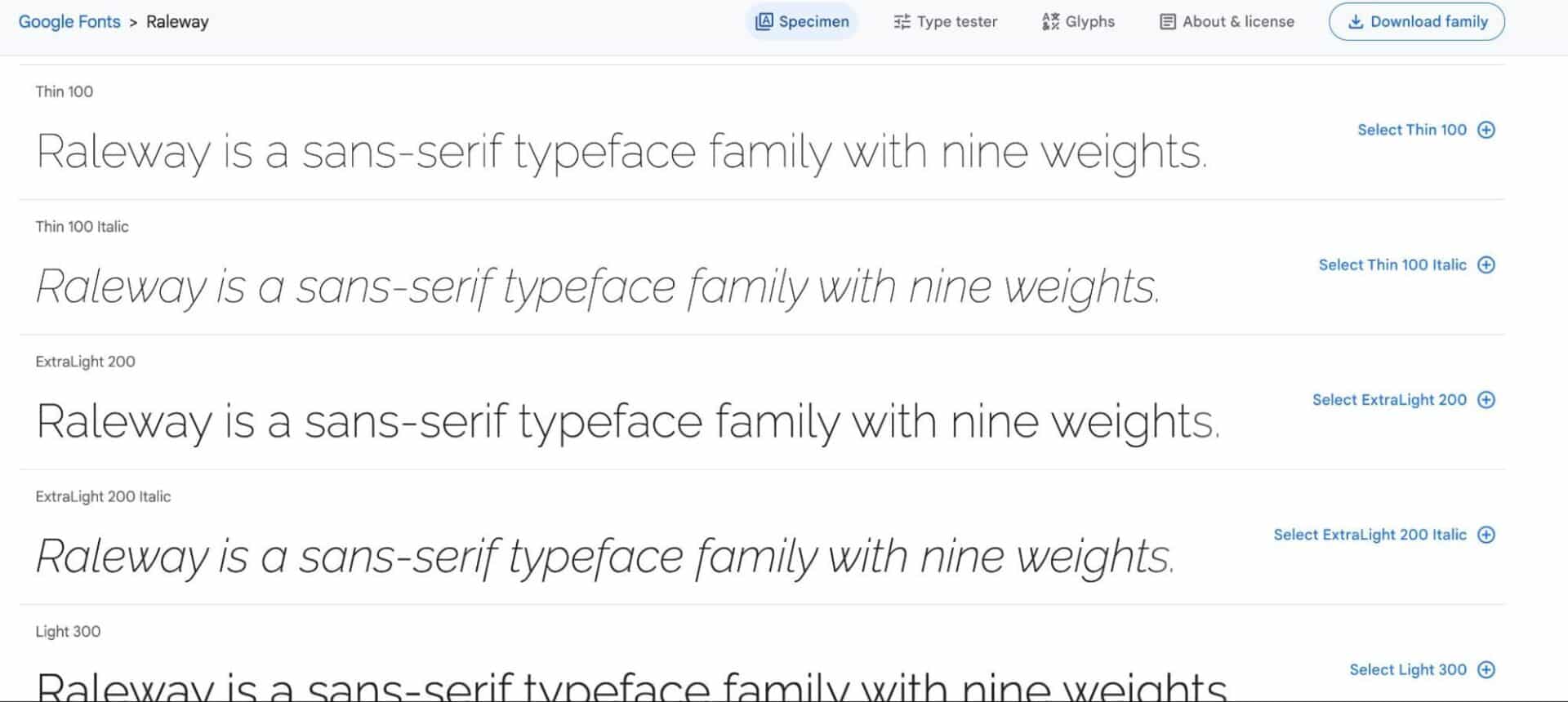
Raleway é uma fonte san serif com letras abertas que facilitam a leitura nas telas. Graças aos vários pesos, larguras e alternativas estilísticas – incluindo traços, ligaduras, frações, numerais antigos, setas e letras circuladas – os designers têm muitas opções para trabalhar ao projetar com esta fonte clássica.
Os sistemas operacionais Windows e Mac suportam Raleway. Também está disponível no Google Fonts , o que a torna uma das melhores fontes para web design porque os designers podem acessá-la sem se preocupar com licenciamento ou download de arquivos. No Webflow, você pode adicionar Google Fonts diretamente ao seu projeto.
Inter
A Inter foi projetada especificamente para telas e interfaces de usuário. Por ser uma fonte variável , o Inter funciona especialmente bem em designs responsivos porque pode se adaptar facilmente a diferentes tamanhos e resoluções de tela — garantindo que seu conteúdo seja sempre fácil de ler em todos os dispositivos, incluindo telas pequenas.
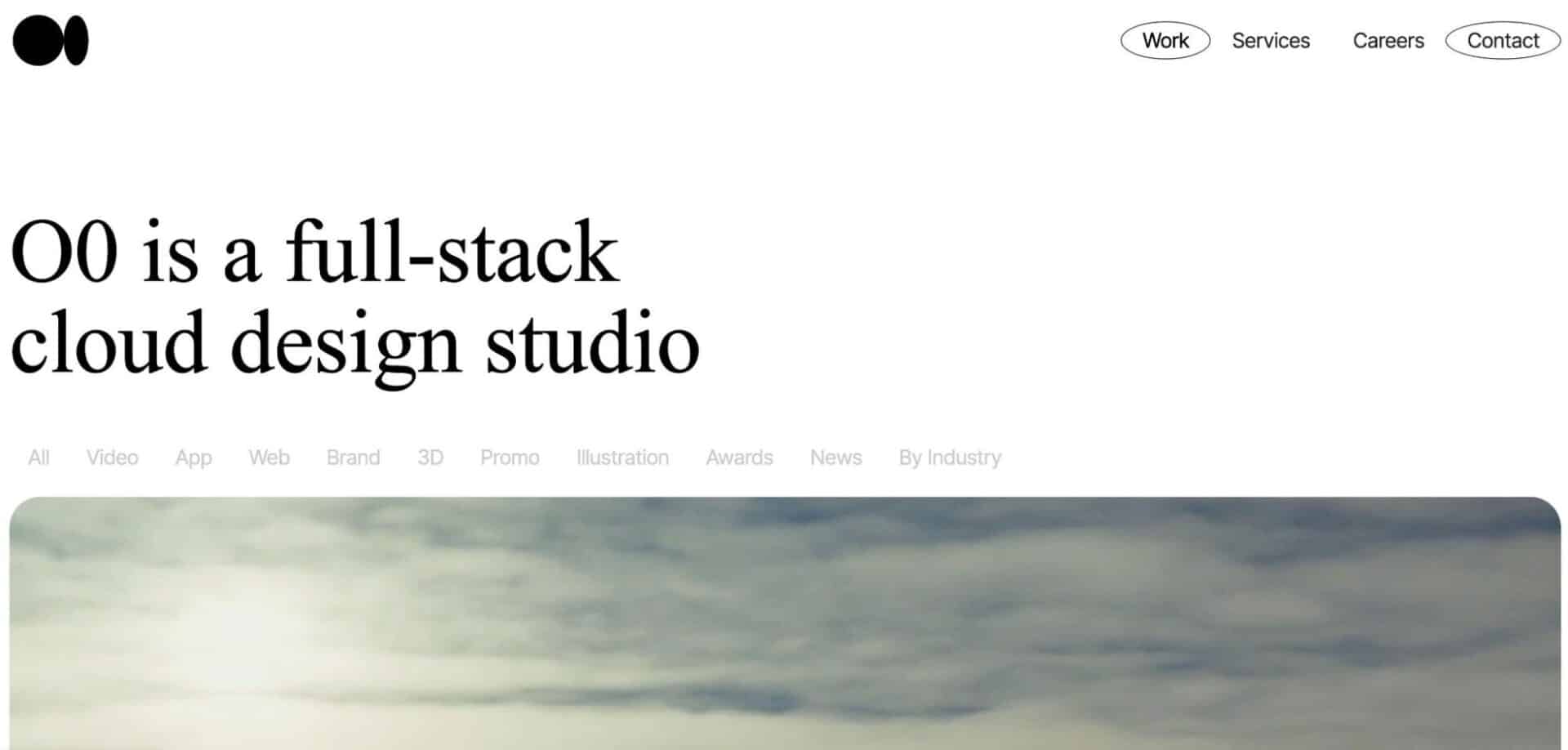
O0 Design usa Inter para itens de menu e corpo de texto
Inter apresenta uma gama de alternativas estilísticas que permitem aos designers adicionar nuances sutis à sua tipografia. E como o Inter é um projeto de código aberto, os designers têm a opção de personalizá-lo para atender às suas necessidades específicas.
Source Sans Pro
Source Sans Pro é uma das melhores fontes para web design porque foi projetada especificamente para máxima legibilidade e legibilidade na web. Esta fonte sem serifa possui letras claras e concisas que a tornam passível de leitura. O espaçamento generoso também ajuda o Source Sans Pro a se destacar em fundos ou imagens movimentadas em páginas da web.
O conjunto de caracteres do Source Sans Pro abrange mais de 200 idiomas e variações como cirílico, grego e vietnamita – tornando-o ideal para sites multilíngues e internacionais. Além disso, esta fonte foi projetada com tecnologia anti-aliasing – uma técnica usada para melhorar a aparência das fontes em displays digitais – o que a torna ótima mesmo em telas de baixa resolução.
Poppins
Poppins é uma fonte sem serifa que pode lidar com caracteres do alfabeto latino e do sistema Devanagari usado por idiomas como hindi ou sânscrito. Se você está procurando uma fonte versátil internacionalmente, Poppins é uma ótima escolha.
O Sprkl Webflow & Figma Wireframe Kit usa Poppins para títulos e botões.
As formas geométricas de Poppins mantêm o tipo legível em tamanhos pequenos, enquanto suas curvas modernas, porém atemporais, ficam impressionantes quando ampliadas em telas grandes ou dispositivos móveis. É perfeito para designs de web e UI que exigem estilo, clareza e legibilidade.
Além disso, os recursos OpenType do Poppins oferecem um grande potencial para personalizar texto. Por exemplo, ligaduras podem ser usadas para combinar dois ou mais caracteres em um formato de glifo – ajudando os designers a criar efeitos tipográficos mais interessantes sem comprometer a legibilidade ou a compatibilidade entre navegadores e dispositivos.
DM Sans
DM Sans oferece uma aparência limpa e moderna que funciona bem em design minimalista. Esta fonte sem serifa apresenta uma forma geométrica com cantos arredondados que lhe conferem uma aparência amigável e profissional. Freqüentemente, você verá DM Sans usado como corpo de texto em sites porque foi projetado para tamanhos de texto pequenos.
Graças ao conjunto de glifos Latin Extended, DM Sans funciona bem para inglês e idiomas da Europa Ocidental. Além dos cinco pesos, DM Sans inclui recursos OpenType como frações, ordinais, sobrescritos, subscritos, formas com distinção entre maiúsculas e minúsculas, figuras proporcionais e figuras tabulares.
Playfair Display
Playfair Display é uma fonte serifada com linhas fortes e em negrito e um toque moderno que funciona bem para manchetes e títulos. A fonte apresenta caracteres ligeiramente condensados, de formato aberto e terminais arredondados, por isso também funciona em tamanhos de texto pequenos.
Graças ao conjunto de glifos Latin Extended, DM Sans funciona bem para inglês e idiomas da Europa Ocidental. Além dos cinco pesos, DM Sans inclui recursos OpenType como frações, ordinais, sobrescritos, subscritos, formas com distinção entre maiúsculas e minúsculas, figuras proporcionais e figuras tabulares.
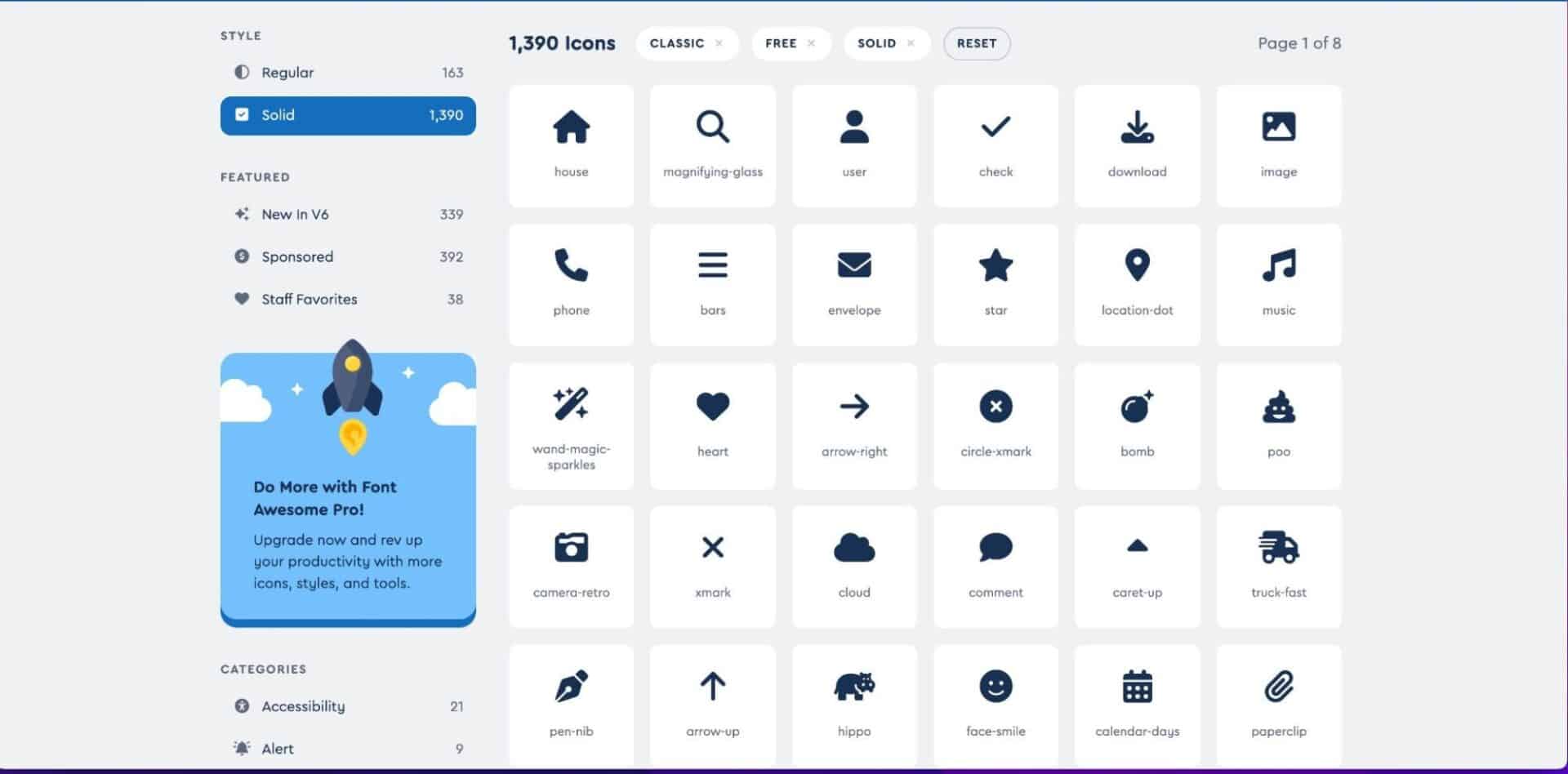
FA (sólido 900, marcas 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 e FA 400 não são tecnicamente fontes, mas sim três versões da mesma poderosa biblioteca de fontes de ícones usada em web design. Font Awesome é uma coleção de ícones altamente personalizáveis que podem ser adicionados a qualquer site. Vale a pena mencionar esses conjuntos de ícones porque são incrivelmente populares em UI e web design.
FA Solid 900 possui o maior contraste e ousadia disponível, tornando-o ideal para cabeçalhos. A marca FA 400, por outro lado, oferece um pouco menos de contraste, mas oferece vários recursos exclusivos, como cor, animação e outras opções de estilo que podem ser redimensionadas sob demanda. A versão FA 400 combina qualidade e complexidade adequadas para interfaces de usuário maiores ou ícones pequenos que exigem mais detalhes sem sacrificar a clareza.
Rubik
Rubik – nomeado em homenagem ao cubo de Rubik – é outra fonte geométrica sem serifa disponível no Google Fonts.
Em sites, Rubik é ótimo para cabeçalhos e títulos, especialmente quando usado em combinação com uma fonte serifada mais tradicional para o corpo do texto. A família de fontes Rubik inclui nove pesos e também uma impressionante variedade de recursos OpenType, tornando-a ideal para designers que desejam uma fonte legível que ainda deixe espaço para alguma criatividade.
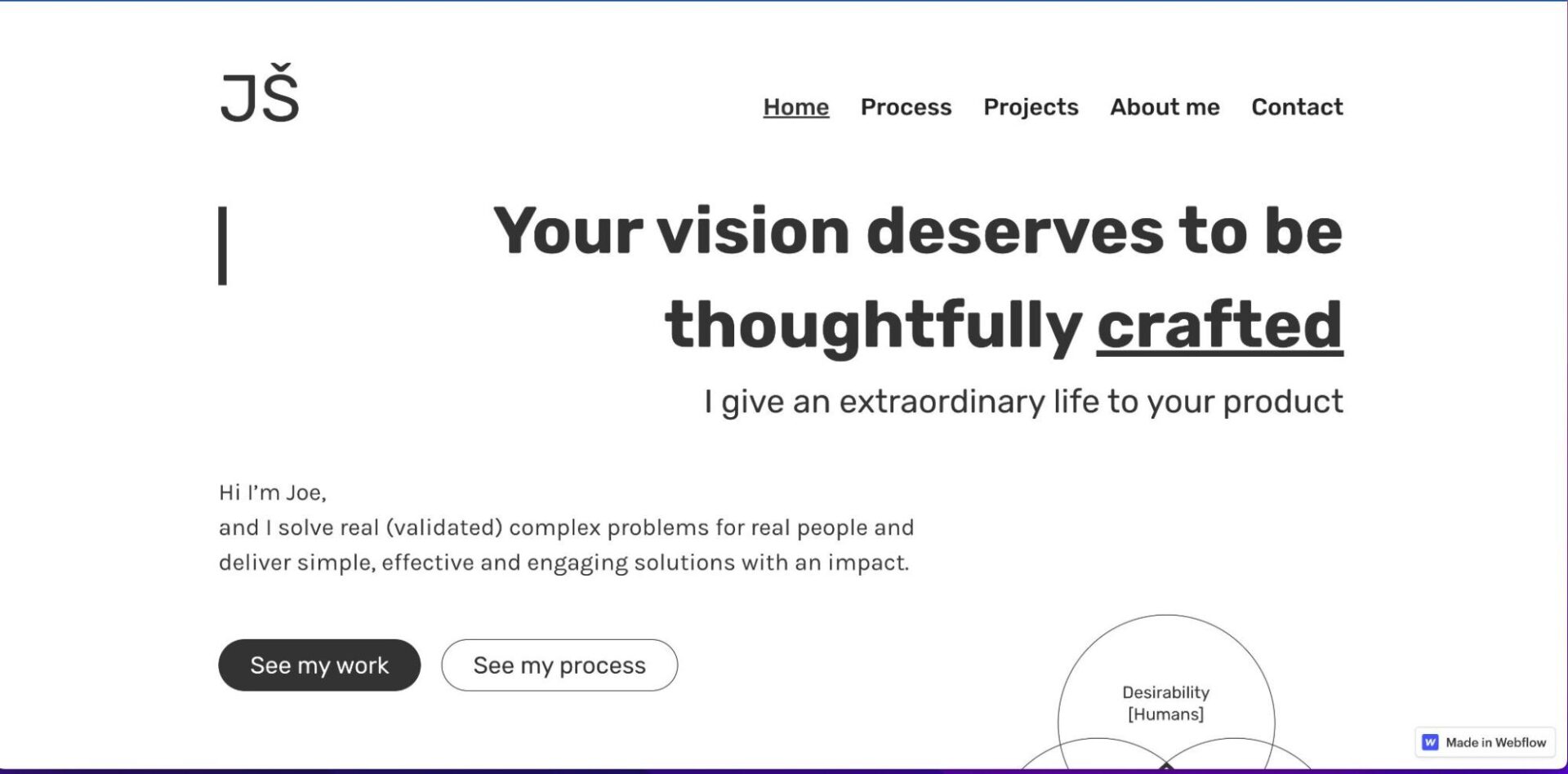
Joe Sovcik usa Rubik para cabeçalhos e itens de menu.
O Rubik não apenas funciona bem em alfabetos latinos, mas também oferece suporte a linguagens de escrita cirílica, como russo ou búlgaro.
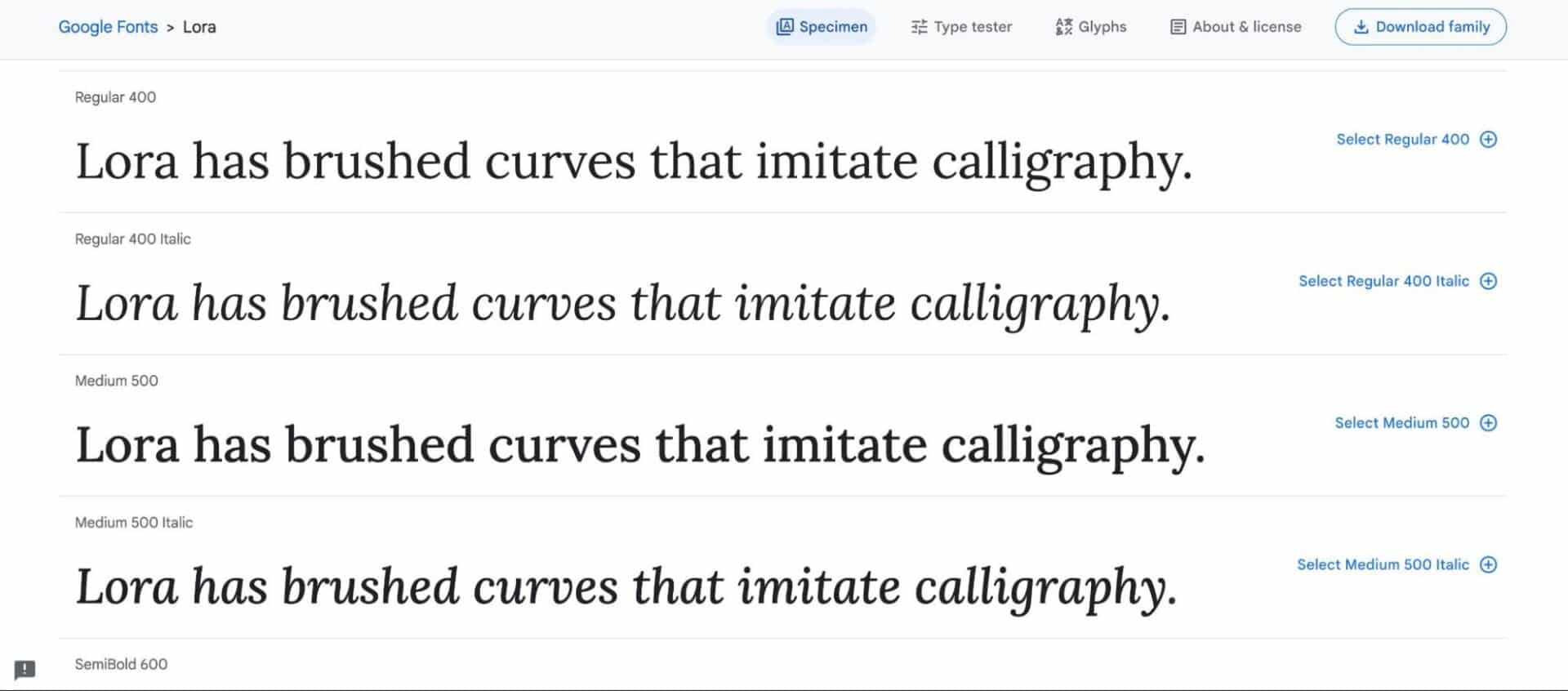
Lora
Lora é uma fonte elegante e moderna que apresenta uma mistura única de letras com serifa antigas e elementos sem serifa modernos, criando uma bela estética para qualquer projeto de design. Com suas letras levemente condensadas, ajuda a chamar a atenção para títulos ou elementos visuais importantes na página, ao mesmo tempo que oferece excelente legibilidade.
Além de suas quatro larguras e nove pesos, Lora também inclui muitas ligaduras que permitem que suas letras sejam conectadas graciosamente sem comprometer a legibilidade em diferentes tamanhos ou quando usadas em diferentes contextos.
Quais fontes você usará em seu próximo projeto de web design?
Em última análise, escolher a fonte “certa” para o seu site se resume a encontrar um equilíbrio entre criatividade, legibilidade e acessibilidade. Ao selecionar fontes, considere não apenas o impacto visual, mas também se é uma fonte acessível e segura para a web .
Fonte: Webflow
Leia também: Os Top 10+ sites de fontes grátis para downloads