Há uma tonelada de regras de web design que ficam presas em sua cabeça. Coisas que designers mais seniores sugeriram, elementos da teoria do design ou lições aprendidas em aulas ao longo do caminho. Mas talvez você deva realmente quebrar algumas dessas regras?
As tendências e conceitos de design mudam muito ao longo do tempo. Os avanços tecnológicos, em particular, mudaram algumas das regras. O design é um processo em evolução e o que funciona hoje, pode mudar amanhã.
Aqui estão três regras de web design que você deve realmente tentar quebrar.
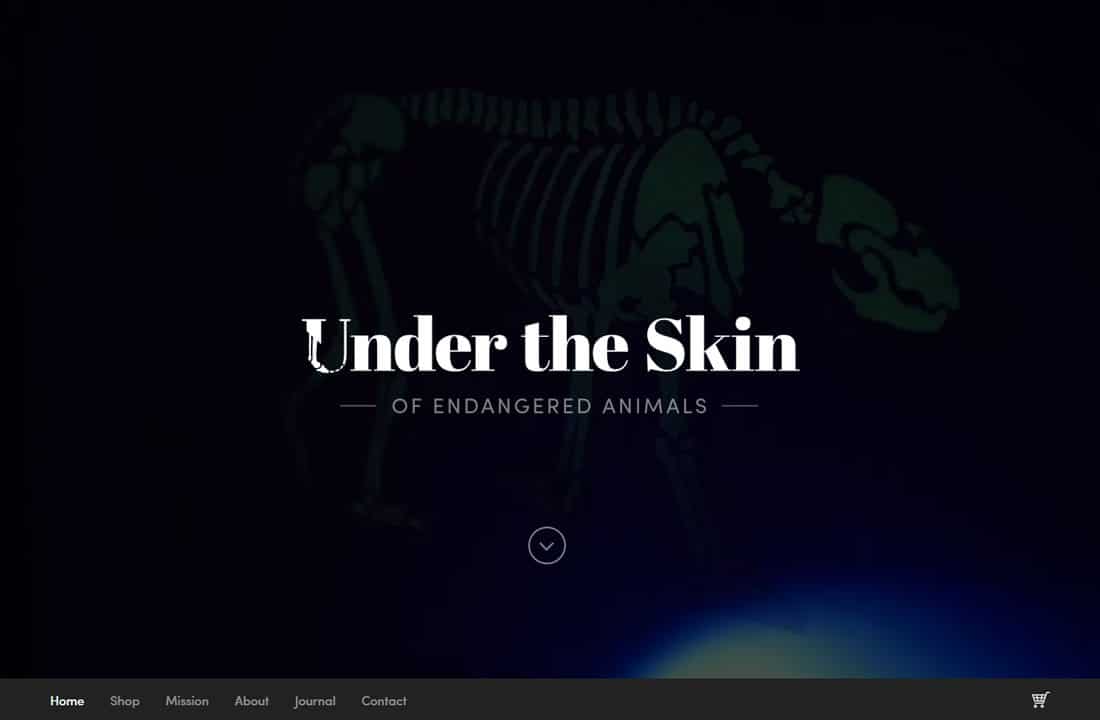
1 – Use fontes Sans Serif para Web Design

Uma boa mistura de tipos de letra legíveis é a nova norma. Isso inclui serifas, sans serifs e até mesmo novos estilos de roteiro. A chave para escolher a fonte correta (ou paleta de textos) é escolher entre estilos de letras que são fáceis de ler.
Houve pesquisas para respaldar essa ideia também. Jakob Nielsen, do Nielsen Norman Group, que se concentra na experiência do usuário, pesquisa e treinamento, disse que telas melhores estão mudando o cenário das diretrizes de tipografia para o design de sites. Eis a conclusão desse estudo:
A antiga diretriz de usabilidade para tipografia on-line era simples: fique com tipos de letra sem serifa. Como as telas do computador eram péssimas demais para renderizar serifas corretamente, tentar digitar serifas em tamanhos de corpo de texto resultava em formas de letra borradas.
Infelizmente, a nova diretriz não é tão clara quanto a antiga. A pesquisa de legibilidade é inconclusiva sobre se as fontes serifadas são realmente melhores do que as sem serifa.
A diferença na velocidade de leitura entre serif e sans serif é aparentemente muito pequena. Assim, não há uma diretriz de usabilidade forte a favor do uso de um ou outro, então você pode fazer a escolha com base em outras considerações — como a marca ou o humor comunicado por um estilo tipográfico específico.
Então vá em frente e quebre a velha regra sans serif. Aqui estão algumas coisas para procurar ao pensar sobre qual fonte escolher e se é altamente legível ou não.
- Opte por larguras de curso uniformes em peso médio ou regular. Tipo superleve ou fino pode ser difícil de ler.
- Mantenha uma altura x média. Deixar que seja super magro e alto pode vir com preocupações de legibilidade.
- Procure um espaçamento entre letras consistente e adequado, sem uso excessivo de ligaduras ou floreios.
- Use fontes ornamentadas para pequenos blocos de texto e apenas com intenção distinta.
- Opte por tipos de letra serif ou sans serif para blocos maiores de cópia. Escolha letras com formas de letras distintas que sejam fáceis de ler rapidamente.
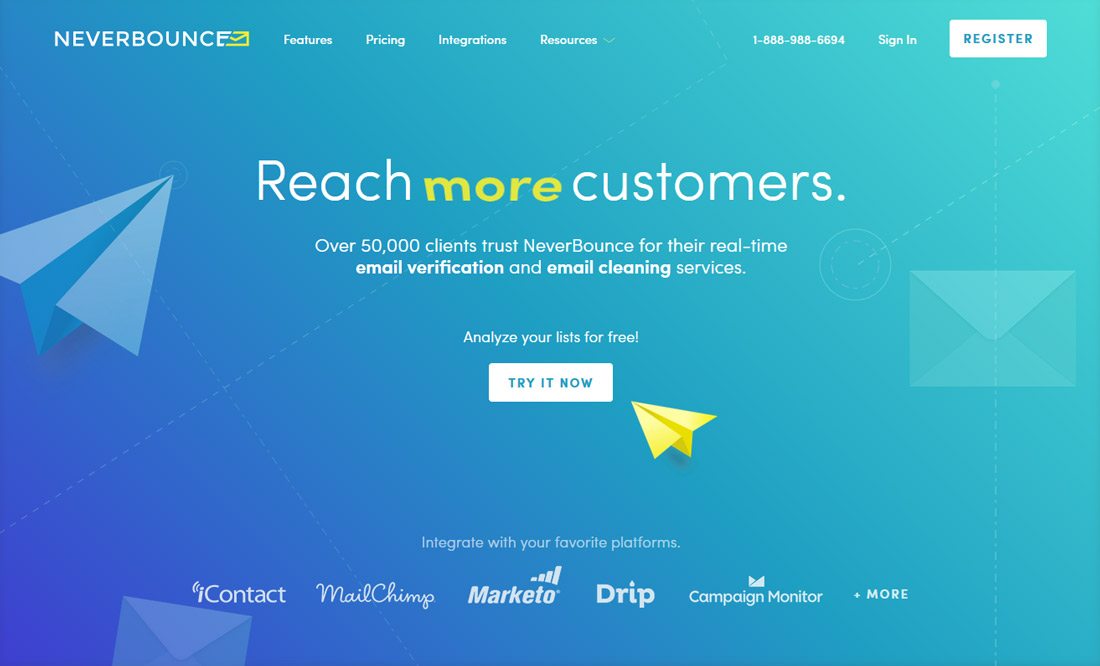
2 – Fique longe de fundos ousados

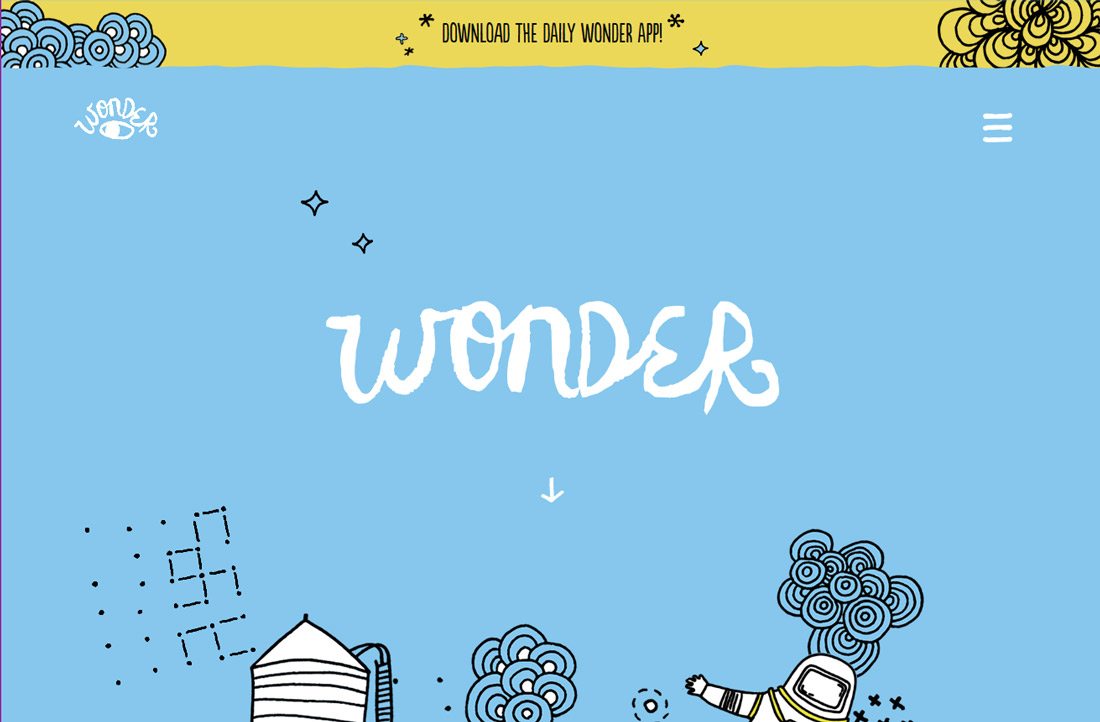
Cores de fundo brilhantes e ousadas podem fazer um ótimo elemento de fundo. A cor pode causar uma ótima primeira impressão nos usuários, definir o tom para o design e é uma maneira divertida e interessante de quebrar os mesmos padrões de design antigos.
Mais sites e grandes marcas estão usando cores para ajudar a criar uma experiência interessante e envolvente. E os usuários parecem gostar.
A segunda parte dessa regra quebrável, é limitar o número de cores na sua paleta de cores. Embora seja uma boa ideia ter uma paleta de marca distinta, você pode optar por um pouco mais de pizazz com projetos de design individuais.
As paletas de cores por trás do Material Design combinadas com o uso de opções de cores mais ousadas abriram o que é considerado elegante e brega. Mais cor é aceitável. Mais sites e grandes marcas estão usando cores para ajudar a criar uma experiência interessante e envolvente. E os usuários parecem gostar.
Embora você precise de uma paleta simples para obter consistência, adicione algumas cores extras (e mais brilhantes) para projetos específicos. Você não precisa redesenhar todos os materiais da sua marca para ter fundos roxos ou verdes brilhantes, mas pode incorporar cores mais modernas em projetos de várias maneiras.
- Considere uma sobreposição de fotos coloridas.
- Opte por uma cor de título brilhante.
- Troque esse fundo neutro por algo mais memorável.
- Use uma tonalidade mais brilhante para botões ou elementos de chamada para ação. (Nem todos precisam ser vermelhos ou azuis.)
- Use estados de foco de bloqueio de cores para incentivar a interação.
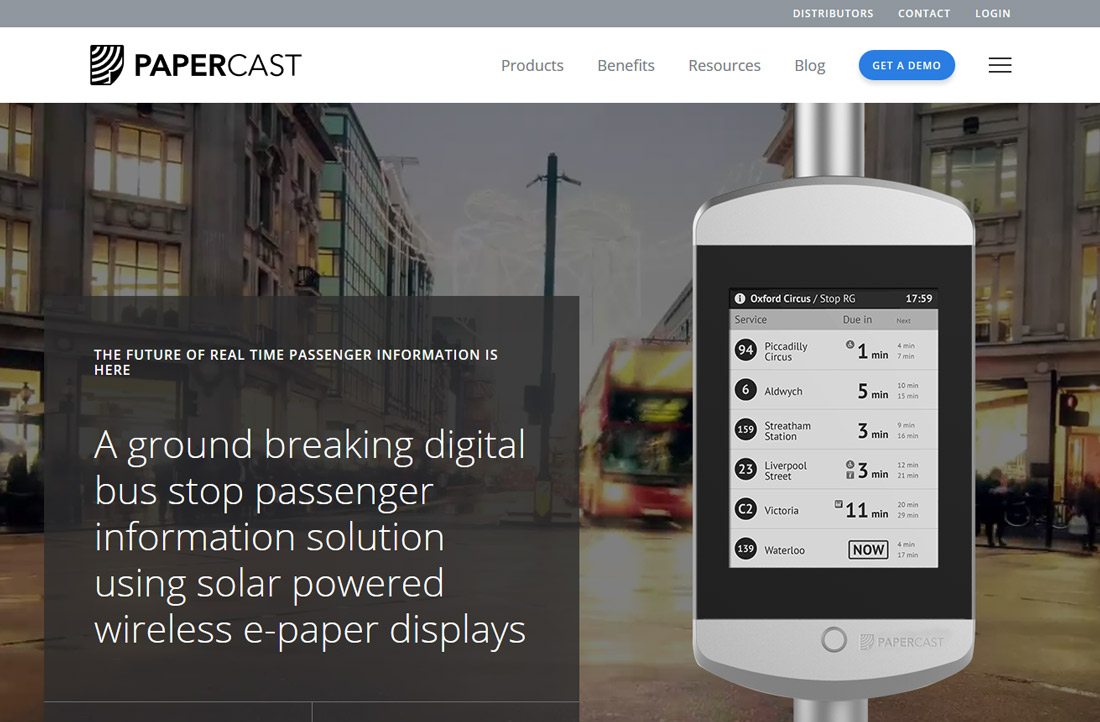
3 – Crie um equilíbrio simétrico

A assimetria pode ajudá-lo a criar mais interesse visual e equilíbrio sem um design dividido no meio. Embora haja lugar para a simetria, criar equilíbrio com peso, espaço e elementos que se contrapõem pode ser muito mais interessante.
Para aproveitar ao máximo a assimetria em projetos de design, considere o seguinte para criar uma sensação de harmonia e fluxo visual:
- Equilibre elementos e espaço uns contra os outros. Um elemento pesado pode parecer mais equilibrado quando emparelhado com espaço em branco.
- Coloque ênfase no movimento para que os olhos se movam através do design como pretendido. Pense em como as pessoas leem e comece com elementos e textos mais pesados à esquerda que “se movem” para a direita.
- Use cores para criar pontos focais.
- Espalhe tudo em uma grade para criar uma sensação de organização e fluxo.
- Preste atenção no peso. Projetos assimétricos não devem parecer “desequilibrados”. O usuário deve percorrer o conteúdo com facilidade. Use elementos estáticos, como navegação, para criar um contêiner para elementos assimétricos.
Leia também: 7 Tendência de Web design para 2024
Conclusão
Quebrar regras de design pode ser revigorante… ou desastroso. Faça a escolha certa sobre qual regra quebrar (e quando) pensando nos objetivos do seu projeto ou design. Como quebrar uma regra fará com que esse projeto funcione melhor? Ele melhora a usabilidade, a função ou a capacidade do usuário de entender a mensagem?
Se a resposta for sim, então seu projeto pode ser a tela perfeita para quebrar uma regra e tentar algo novo e diferente. Não quebre apenas uma regra de design porque você está entediado. (Isso realmente não é uma boa razão para fazer muita coisa.)
Fonte: Design Shack