Web design não se trata mais apenas de criar páginas visualmente atraentes. Em vez disso, trata-se de criar experiências que ressoem, envolvam e inspirem. Com novas tecnologias surgindo constantemente e um destaque maior no comportamento e envolvimento do usuário, as tendências de 2024 irão redefinir a forma como pensamos sobre a estética e a funcionalidade digital.
Mas não deixe que essas tendências influenciem dramaticamente o modo como você constrói e projeta. De acordo com Gabi Robins, designer de marca da Webflow: “É importante estar atento às tendências, mas não deixe que elas ditem o que você realmente está fazendo. As tendências circulam tão rapidamente que pode ser impossível acompanhá-las, mas isso também significa que tudo pode estar na moda em algum momento.”
Portanto, considere essas tendências com cautela. Você não precisa abandonar o que está fazendo e segui-los até o fim – mas é útil saber o que é popular no momento e o que parece estar repercutindo no público frequentemente influenciado de hoje.
“Sempre deixe suas intenções abrirem o caminho para seu design e depois deixe as tendências seguirem. Acho que a maioria das pessoas tende a pular a primeira parte por causa da síndrome do objeto brilhante.”
– Felix Lee, cofundador e CEO da ADPList
Aqui está nosso resumo das principais tendências emergentes de web design que estamos de olho em 2024 e além.
7 tendências de web design para 2024
O mundo do web design não se trata apenas de se adaptar às mudanças – trata-se de liderar o caminho em direção a um futuro digital mais imersivo, interativo e inteligente. Compreender (e usar) essas tendências ajuda designers, desenvolvedores e marcas a construir sites bonitos, funcionais e fáceis de usar.
-
Gráficos mais densos e ricos
Esperamos que gráficos mais densos e ricos estejam em todos os lugares em 2024. Os sites estarão cheios de complexidade, cores, texturas e padrões para ajudar a criar experiências ainda mais envolventes para os usuários. Essa abordagem se distancia ainda mais dos designs e gráficos limpos e minimalistas que prevaleceram na última década (pense em Memphis corporativo e no minimalismo de startup à la Glossier) e, em vez disso, oferece uma experiência de usuário mais envolvente.
Muito disso se deve a uma série de avanços rápidos que vimos no mundo da tecnologia nos últimos anos. O poder da computação agora pode suportar sites com uso mais intensivo de design, permitindo aos designers e desenvolvedores mais liberdade para construir e expressar a si mesmos e às suas marcas. Os processadores modernos estão se tornando mais rápidos e eficientes, permitindo o carregamento rápido de gráficos complexos, melhorando a experiência do usuário. E as Unidades de Processamento Gráfico (GPUs) avançaram significativamente, permitindo imagens de alta resolução e animações complexas sem limitações de hardware.
Como afirma Quinnton Harris, cofundador e CEO da Retrospect Studios : “Com o poder da computação se tornando mais avançado, do ponto de vista da tendência de design, haverá composições muito mais densas e ricas”. Ele continua dizendo: “Veremos muito mais cores, texturas de tipografia selvagens e padrões”.
Além disso, os navegadores da web também melhoraram sua capacidade de lidar com gráficos detalhados e efeitos CSS. A integração da computação em nuvem e da IA no web design permite ainda mais elementos de design dinâmicos e personalizados. Esses avanços tecnológicos capacitarão os designers a criar sites visualmente cativantes e emocionalmente ressonantes, livres de restrições anteriores de tempos de carregamento lentos e problemas de desempenho.
Estamos entrando em uma nova era de criatividade digital, onde a estética do design não está mais limitada pelas capacidades tecnológicas. O único limite será a sua imaginação – não processadores ou navegadores da web.
-
Projetos gerados por IA
A integração da arte generativa e da IA no web design está preparada para revolucionar o cenário digital em 2024. Nos últimos dois anos, tem havido um amplo surgimento, acessibilidade e adoção de designs gerados por IA, e esta tendência continuará a criar raízes e transformar ainda mais o mundo digital e do design em 2024.
A capacidade de usar IA para criar gráficos personalizados com base em dados do usuário e sistemas de design abre um novo domínio de experiências de usuário personalizadas. Em vez de todos os usuários terem o mesmo conteúdo, os sites agora incluirão conteúdo dinâmico e em evolução com base nas preferências individuais, oferecendo designs únicos e relevantes para cada usuário.
“A arte generativa usando IA será uma grande tendência em 2024. Poderemos ver mais gráficos personalizados por usuário só porque você pode gerar, com base em um sistema de design, paletes mais ricas e coisas que são muito específicas para dados do usuário.”
– Quinnton Harris, cofundador e CEO da Retrospect Studios
As ferramentas de design de IA também podem reduzir significativamente os prazos de design e os custos associados, ao mesmo tempo que oferecem aos usuários experiências únicas e personalizadas com base em seu comportamento e preferências. Eles são uma ferramenta emergente fantástica, especialmente para aqueles com grandes ideias – que poderiam usar suporte na execução do projeto real.
“A IA vai mudar a forma como o design é pensado e como os designers operam. Já estamos vendo inúmeras ferramentas de IA por aí que ajudam a dar suporte a todo o fluxo de trabalho dos designers, seja você um indivíduo ou uma equipe. Vejo que a IA realmente ajuda os designers a serem mais criativos.”
– Felix Lee, cofundador e CEO da ADPList
-
Skeumorfismo
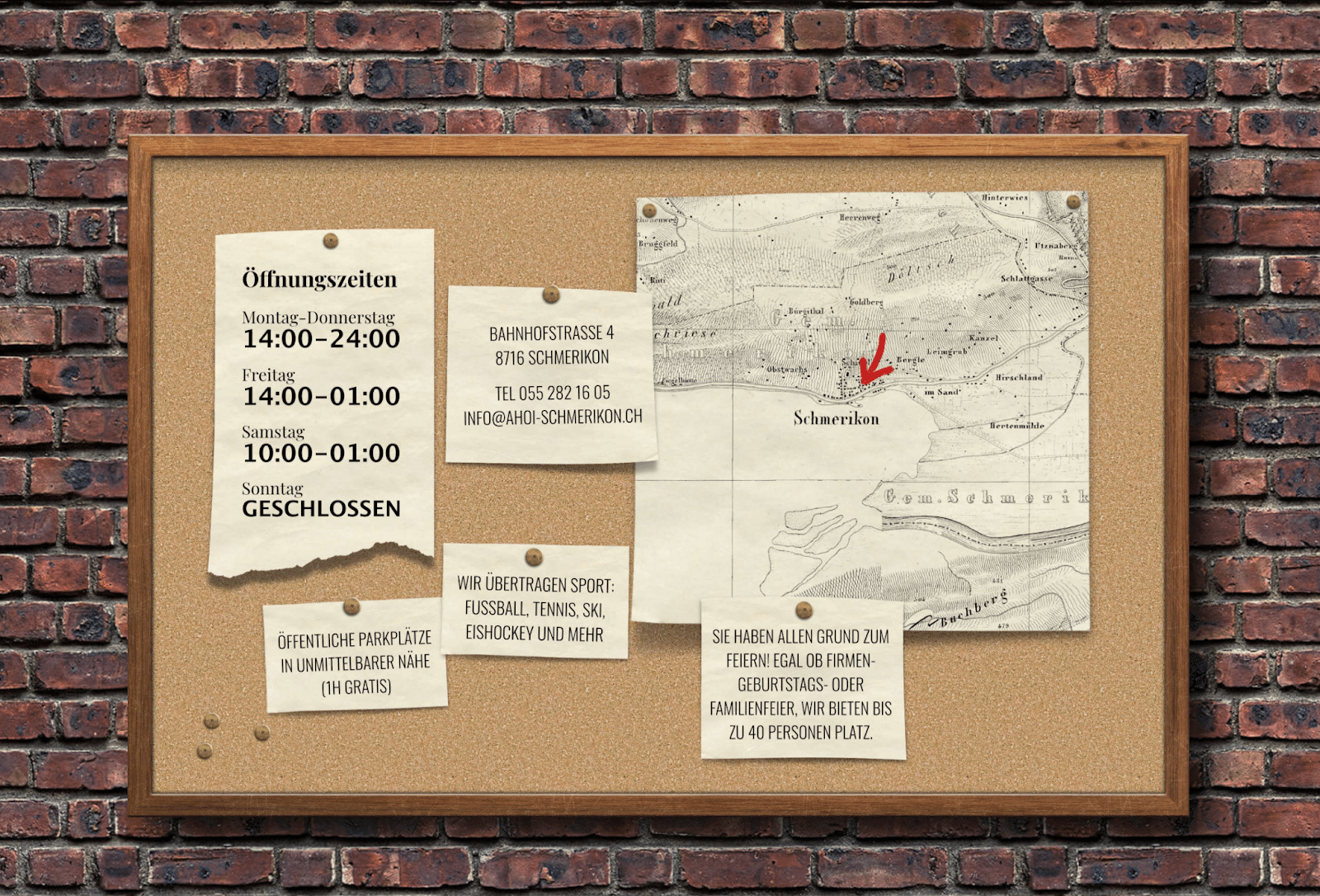
Fonte : AHOI Schmerikon
O skeuomorfismo em web design trata da criação de elementos que imitam seus equivalentes do mundo real em aparência, comportamento e função, proporcionando uma experiência de usuário familiar e intuitiva. Ajuda os usuários a entender rapidamente como interagir com vários elementos, tornando a interface mais amigável.
O renascimento do skeuomorfismo vai além da mera nostalgia – é uma resposta emocional à digitalização excessiva da nossa vida quotidiana.
Com grande parte de nossas vidas atuais operando em um espaço virtual, os usuários são cada vez mais atraídos por designs que imitam um mundo pré-digital. E como o skeuomorfismo envolve elementos não digitais familiares, como interruptores , botões e dials, certos elementos, como menus de navegação e botões de call to action, parecem mais contínuos e intuitivos.
-
Rolagem paralaxe
A rolagem paralaxe é uma técnica em que o conteúdo de fundo se move a uma velocidade diferente do conteúdo de primeiro plano, criando uma ilusão de profundidade e uma experiência visual mais dinâmica. Essa escolha de design pequena, mas impactante, aprimora a narrativa, orienta a jornada do usuário pelo site e aumenta o envolvimento, fornecendo uma experiência de usuário única e interativa.
A rolagem paralaxe não é um conceito novo no mundo do design; na verdade, era incrivelmente popular há cerca de 10 anos. No entanto, em 2024, está em alta novamente – desta vez, com uma reviravolta. Em vez de designs e imagens estáticas, agora a rolagem paralaxe incorporará mais conteúdo ao vivo e de vídeo.
Este ressurgimento não se trata apenas de revisitar uma tendência passada, mas de revolucioná-la com tecnologia contemporânea. A integração de conteúdo ao vivo, vídeo e imagens dinâmicas em estruturas de paralaxe atende à crescente demanda por experiências web interativas e visualmente estimulantes.
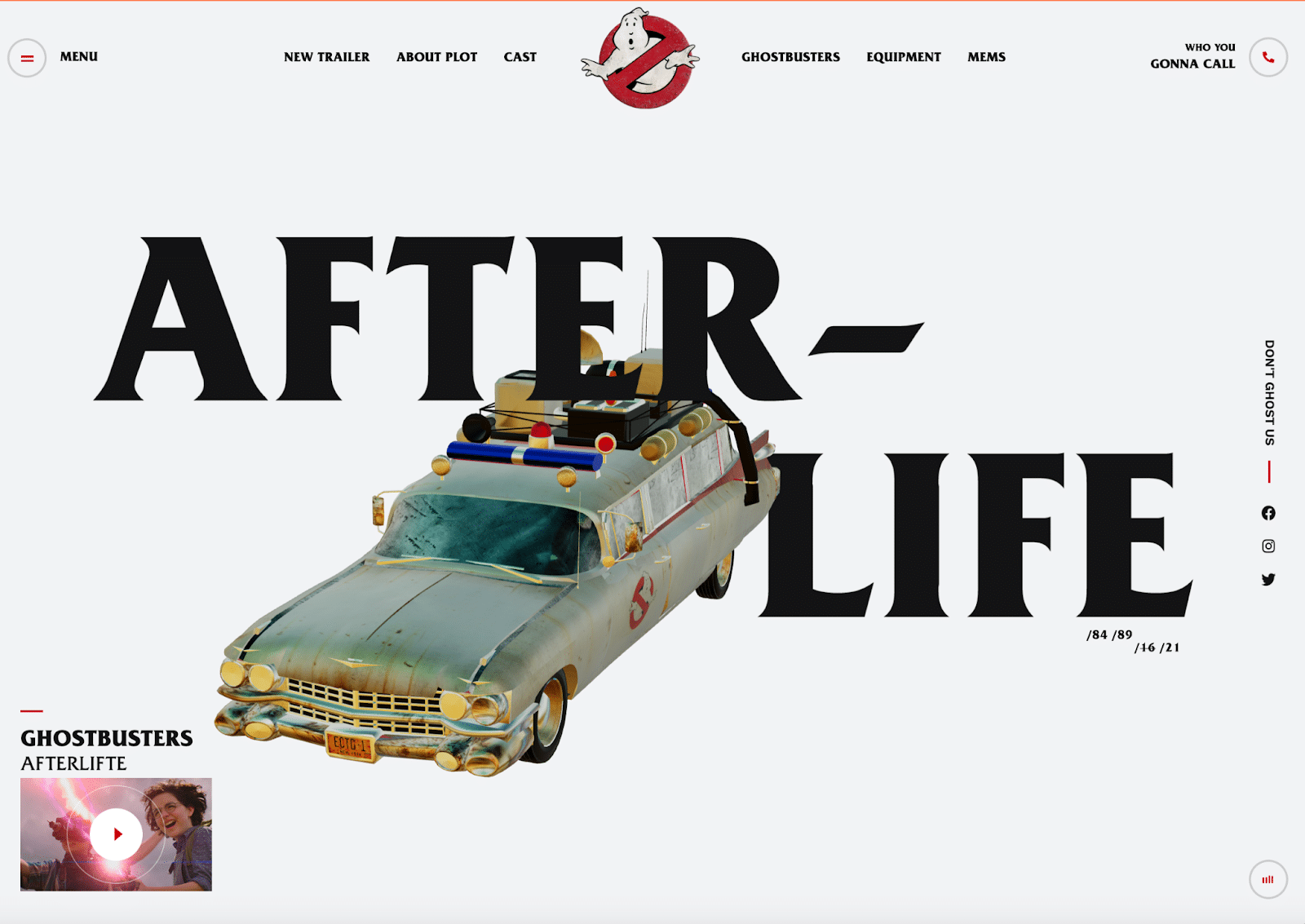
Um de nossos exemplos recentes favoritos disso é o site Ghostbusters feito por fãs do membro da comunidade Webflow, Mike Desling . Nele, a rolagem paralaxe é levada a um novo nível com diferentes elementos animados, vídeos e gifs incorporados ao design.
O moderno efeito de paralaxe, enriquecido com elementos multimídia, oferece um nível de envolvimento mais profundo. Transforma páginas estáticas em narrativas cativantes, tornando a jornada do usuário por um site não apenas informativa, mas também uma divertida aventura visual.
“O paralaxe, que estava na moda há 10 anos, vai voltar, especialmente quando agora você tem paralaxe com conteúdo ao vivo, vídeo e imagens.”
– Quinnton Harris, cofundador e CEO da Retrospect Studios
-
Tipografia cinética
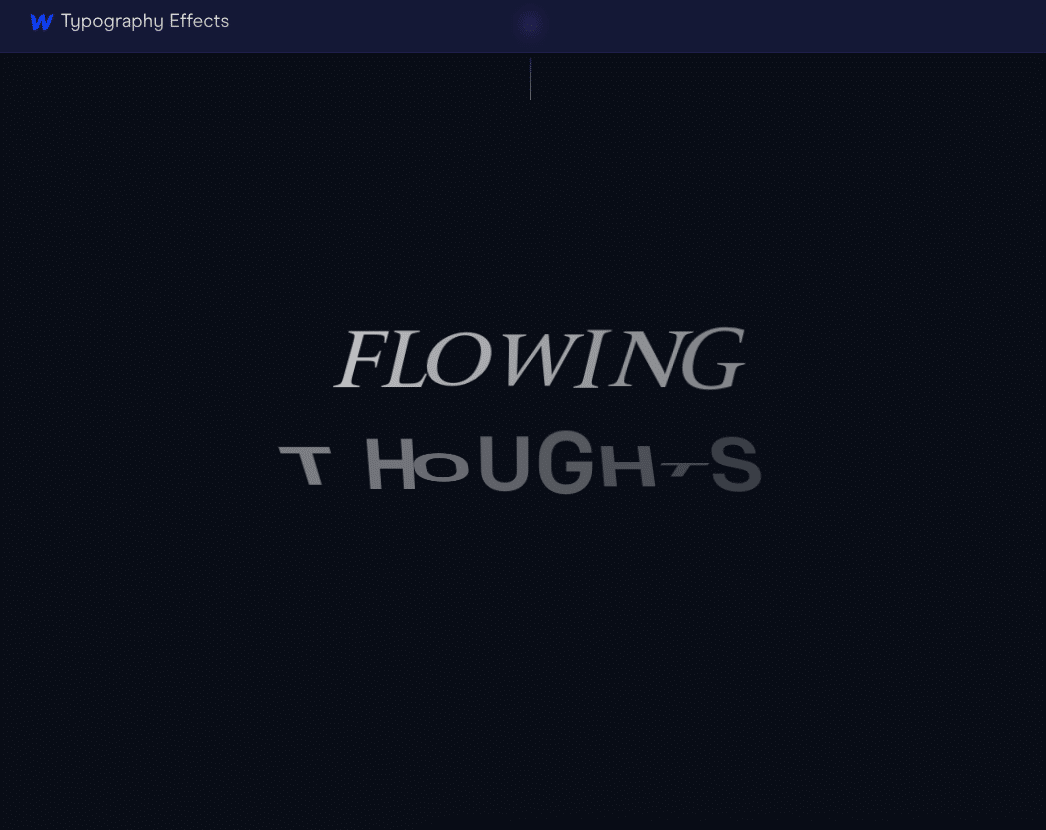
Fonte : Dhruv Sachdev
Tipografia cinética é quando o texto é animado para chamar a atenção e transmitir mensagens de forma dinâmica. Essa tendência eleva o papel do texto de mera transmissão de informações a um elemento visual envolvente. Juntamente com a ampla disponibilidade de ferramentas de design fáceis de usar e uma mudança cultural em direção a um conteúdo mais vibrante e dinâmico, a tipografia cinética está preparada para redefinir a estética do web design para tornar as páginas experienciais em vez de simplesmente informativas.
Para 2024, espera-se que a tipografia cinética se torne mais interativa, respondendo às ações do usuário e integrando-se com outros elementos de design para uma experiência coesa e imersiva. Será fundamental em designs baseados em narrativas, especialmente landing pages e campanhas.
Esta tendência está preparada para a longevidade devido à sua capacidade de promover acessibilidade e inclusão. À medida que os sites se tornam mais globais , a tipografia cinética traz um nível de simplicidade, legibilidade e compreensão – trazendo uma sensação de equilíbrio aos designs da web.
-
Microinterações
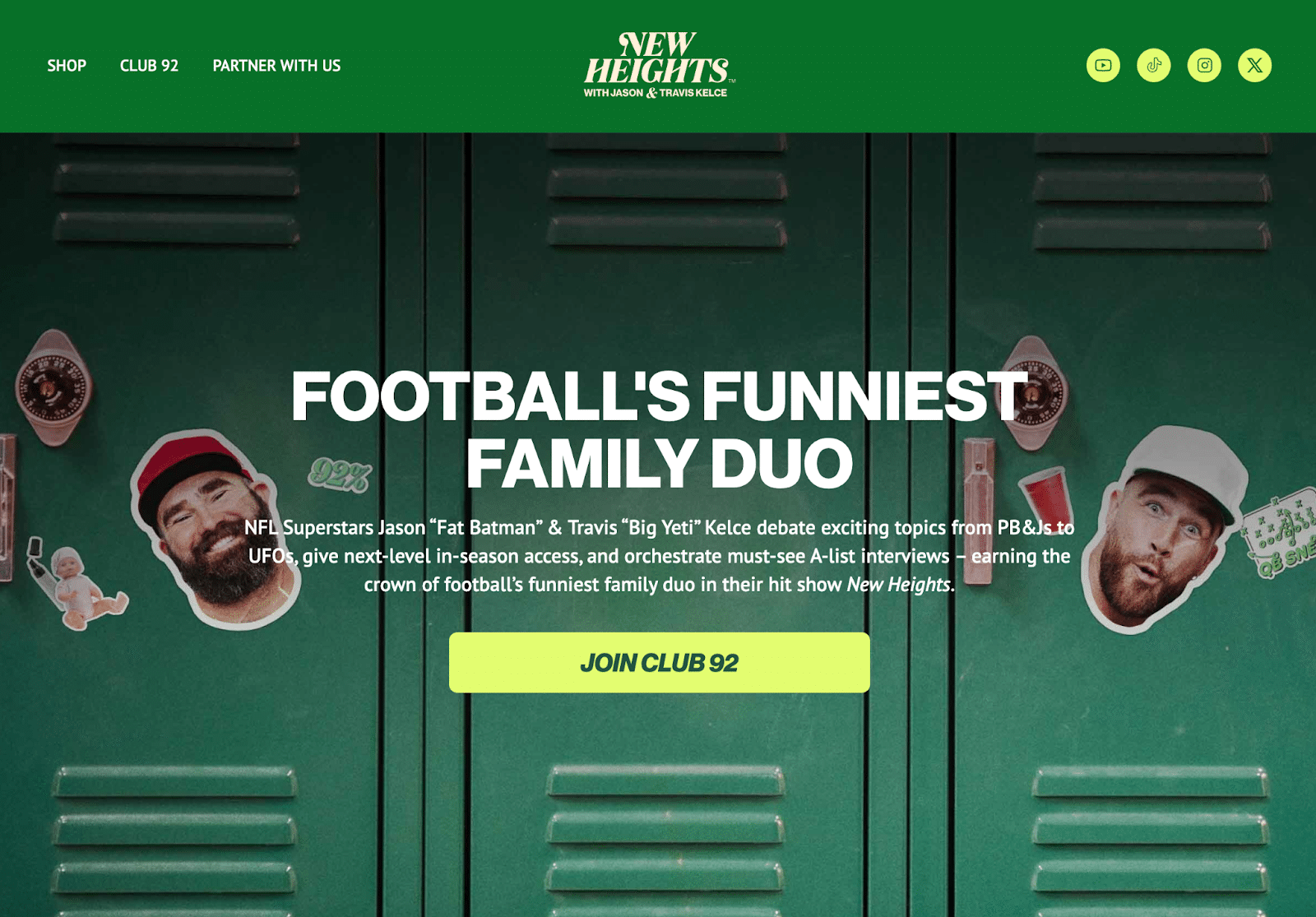
Fonte : Show de Novas Alturas
Microinterações referem-se a pequenos elementos interativos dentro de um site que respondem às ações do usuário, como passar o mouse sobre um botão ou clicar em um ícone. Essas interações costumam ser sutis, mas acrescentam envolvimento e intuitividade significativos à experiência do usuário.
Prevemos que as microinterações evoluirão além do feedback visual. Espere ver essas interações se tornarem mais personalizadas e conscientes do contexto, adaptando-se ao comportamento e às preferências do usuário para fornecer uma experiência mais envolvente.
Nos últimos anos, os sites tornaram-se excessivamente animados e interativos – a ponto de criar uma experiência de usuário ruim e inacessível. As microinterações são capazes de contrariar isso incorporando interações divertidas e significativas para o usuário que complementam (em vez de dominar) o conteúdo e o design do site.
“No próximo ano, acho que veremos designs e animações mais simplificados, criando momentos mais sutis. Será uma abordagem mais minimalista às interações. Muitas pessoas estão cansadas de sites superanimados e interativos, e acho que a mudança será no sentido de melhorar a experiência do usuário e a acessibilidade.”
– Gabi Robins, Web Brand Designer, da Webflow
Um ótimo exemplo disso é o site de podcast New Heights desenvolvido pela Webflow Expert Lazer Technologies . Em todo o site, pequenas microinterações, como o efeito de passar o mouse sobre os botões, ajudam a orientar e informar os usuários sobre a ação que estão realizando. Embora possa parecer pequeno, ajuda a elevar a experiência do usuário e torna a navegação e a execução de ações muito mais claras.
-
Evolução tipográfica
A tipografia está evoluindo de todas as maneiras possíveis. Os designers estão experimentando layout, tamanho e cor, além de incorporar elementos dinâmicos e interativos.
Em vez de ser apenas uma forma de comunicar uma mensagem, a tipografia agora é um personagem na tela e usada como um elemento de design ativo que aprimora a estética geral e o apelo de um site.
Adoramos como a agência de design hello muller faz de seu logotipo o principal elemento de design de sua página inicial. Para homenagear o design – hello muller utiliza muitos espaços em branco e uma cor de fundo ousada para criar um design simplista, mas atraente.
Em 2024, esperamos ver uma mistura de fontes clássicas e modernas, fontes grandes e em negrito e experimentação com sobreposição de texto e mídia mista.
Mal podemos esperar para ver o que você construirá
O futuro do design digital consiste na criação de experiências significativas, envolventes e intuitivas que também pareçam incríveis. Quer você inclua todas as sete tendências em seus projetos de 2024 ou monitore silenciosamente quais tendências se tornam produtos básicos do web design antes de incorporá-las em suas construções, estamos entusiasmados em ver como a web e o design continuam a evoluir. E se você está procurando mais inspiração para seu próximo projeto, explore o melhor e mais recente.
Leia também: O que é um serviço hospedagem na web?
Fonte: Made in Webflow