Aqui estão as principais tendências de web design para 2023!
A tecnologia muda rapidamente e as tendências de design de sites não são diferentes. Elementos de design e recursos de sites que antes eram modernos e inovadores podem ter se tornado cansativos, exagerados e clichês nos últimos anos. A última coisa que você deseja quando as pessoas chegam ao seu site é perder a conversão porque seu site parece desatualizado ou ignora padrões críticos da web.
Felizmente, nós acomapnhamos todas as últimas tendências de design de sites para criar sites altamente funcionais e fáceis de usar, com bom desempenho e aparência fantástica. Queremos compartilhar algumas das últimas inovações, tendências de tecnologia digital, padrões e previsões para 2023.

30 tendências e padrões de design de sites para 2023 e previsões para o próximo ano
Sempre haverá aspectos do design da web que nunca vão desaparecer – navegação amigável, segurança de dados e tempos de carregamento rápidos devem ser apenas um dado em seu site. No entanto, você pode manter seu site na vanguarda do design e dos mecanismos de pesquisa adicionando alguns desses recursos e elementos inovadores do site que prometem estar em alta em 2023.
1. Eles me veem rolando
A rolagem parallax é um efeito da web bastante popular usado para tornar as seções de uma página da web mais dinâmicas. É usado com mais frequência em aplicativos de largura total junto com imagens, vídeos ou imagens de textura que adicionam profundidade a uma página. À medida que o usuário rola a imagem ou o vídeo, o comportamento de rolagem faz parecer que a imagem está posicionada atrás das seções vizinhas. Esse comportamento sutil torna o conteúdo mais atraente.
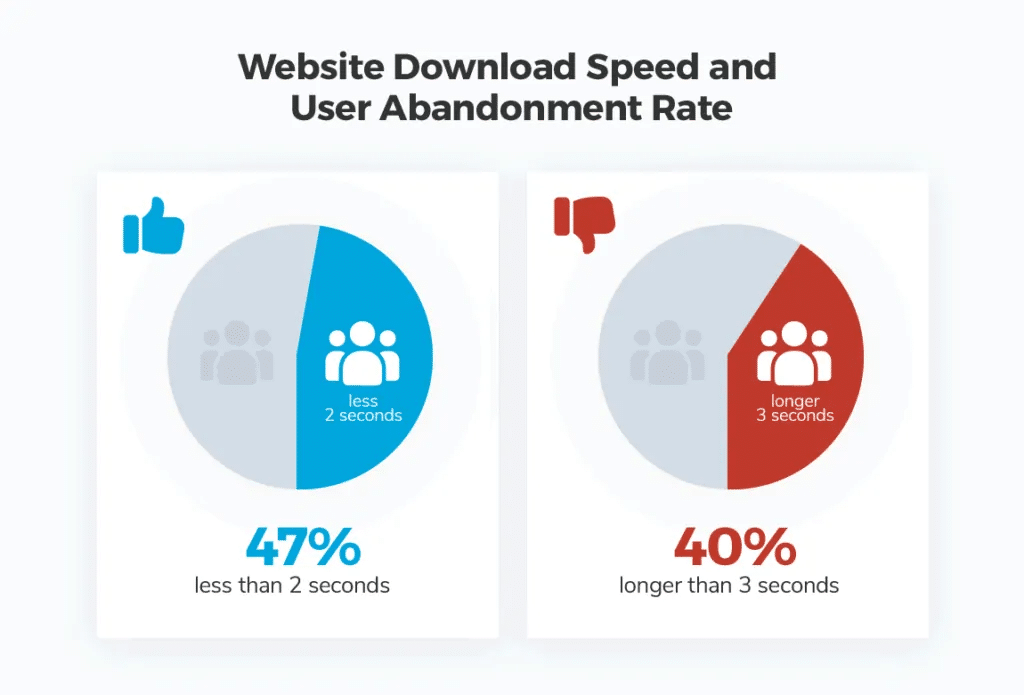
2. O tempo de carregamento do site e a velocidade da página são essenciais
Um dos padrões de design da web mais importantes é o tempo de carregamento ultrarrápido. Tempos de carregamento rápidos têm sido fatores essenciais em UX e SEO há anos, e continua a ser uma prioridade para sites que desejam ter uma boa classificação e converter melhor.
Estudos dizem que mais da metade dos navegadores de internet esperam que um site carregue rápido e não mais do que dois segundos depois de clicar em um link. Se demorar mais de três segundos para carregar seu site, é provável que seus visitantes saiam e é improvável que voltem, nunca mais!
O desempenho do site tem um impacto direto nos resultados de uma empresa. De acordo com os dados coletados durante um estudo , o Pinterest reduziu o tempo de espera percebido em 40%, e isso aumentou o tráfego e as inscrições nos mecanismos de pesquisa em 15%.
Os tempos de carregamento do site são uma métrica padrão que analisamos para garantir uma boa experiência do usuário.
3. Cursores Animados
Outra maneira divertida de personalizar a experiência do usuário em seu site é projetar a maneira como eles interagem com os elementos da web – o que inclui o cursor! Essa tendência de design da web para 2023 está encantando os usuários com sua sutileza inesperada. Modificando a forma do cursor ou implementando animações acionadas pelo cursor, os visitantes podem se divertir interagindo com diferentes comportamentos de rolagem ou comandos de clique.
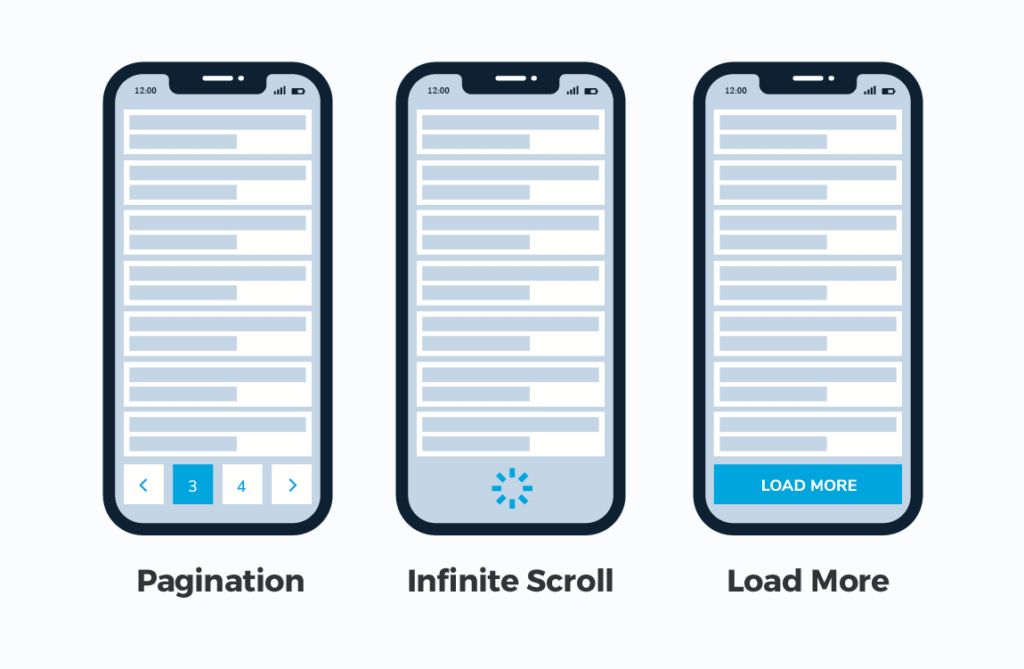
4. Carregamento de conteúdo inteligente
Muitos de nós podemos ser culpados por ter sites com muitos recursos, muitos elementos gráficos e integrações de terceiros que podem deixar nossos sites lentos. Felizmente, existem muitas maneiras diferentes de desenvolver sites inteligentes que baixam apenas o conteúdo que você vê e precisa.
O carregamento lento e a rolagem infinita não são tecnologias totalmente novas. As principais redes sociais usam isso há anos, especialmente quando se trata de scroll infinito. A abordagem também é popular em sites de página longa (uma).
Todos os sites devem considerar como a implementação de uma ou duas abordagens tecnológicas pode ajudá-los a superar ou superar a concorrência. Esses recursos podem ajudar a melhorar a experiência do usuário para todos os visitantes do site, o que pode melhorar sua taxa de conversão e classificação.
O Lazy Load garante que o navegador da Web (como Google Chrome, Safari e Firefox) baixe apenas o conteúdo que você vê na tela sem desperdiçar recursos valiosos do servidor e TEMPO para carregar conteúdo fora da tela que pode nunca ser visto.
Muitos visitantes do site nunca chegam ao final de uma página da web. Então, por que carregar esse conteúdo e aumentar o tempo de carregamento do site? Uma abordagem melhor é carregar o conteúdo à medida que eles começam a rolar a página e se aproximar dela.
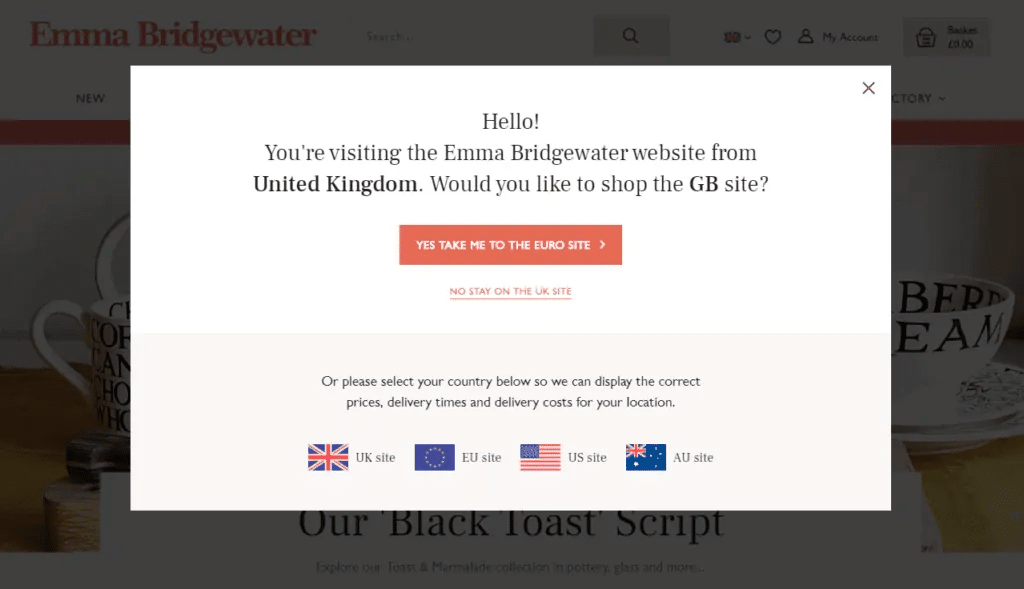
5. Geolocalização e conteúdo baseado em navegador
Talvez você tenha visitado um site e volte a ele algumas horas ou dias depois para ver se o conteúdo mudou. Ao acessá-lo em seu telefone pela primeira vez ou em outro navegador, você verá o conteúdo original que viu na primeira vez que visitou o site.
Não é nenhum segredo que os sites mais avançados rastreiam seu histórico de navegação e sabem sua localização. Mas as agências da web de ponta aconselham seus clientes a exibir conteúdo dinâmico, conteúdo baseado no comportamento anterior do usuário ou no que sabemos sobre um usuário. Não um conteúdo genérico feito para atender a todos.
O conteúdo personalizado criado para usuários que retornam ao seu site pela segunda ou terceira vez pode aumentar a conversão.
Você experimenta isso toda vez que usa o Google como um mecanismo de pesquisa. As pessoas que procuram um restaurante próximo em Copacabana, Rio de Janeiro, verão resultados diferentes dos usuários de outras cidades.
Um ótimo site de diretório também reconhecerá o tipo de comida que você gosta. Se você comentou ou salvou restaurantes italianos no passado, pode fazer sentido dar mais peso aos restaurantes italianos em seus resultados de pesquisa.
Outro exemplo é quando você visita o site do seu banco pela primeira vez e precisa adicionar seu nome de usuário e marcar seu navegador como “confiável”. Quando você voltar, o banco saberá que você é um cliente pessoa física ou jurídica. Então, eles vão empurrar suas ofertas residenciais ou comerciais de acordo com o seu status de cliente.
O conteúdo personalizado é provavelmente mais importante para os proprietários de sites de comércio eletrônico. A exibição de produtos visualizados, salvos ou curtidos recentemente para compradores on-line pode levar a um aumento nas conversões. Destacar o conteúdo do carrinho abandonado para clientes recorrentes também é crucial para manter uma taxa de conversão mais alta.
Sem perceber, o conteúdo personalizado do site tornou-se mais esperado pelos usuários; e será um foco ainda mais dominante para uma presença bem-sucedida na web.
6. Sistema de grade
Designers de sites modernos optarão por um estilo assimétrico em 2023. CSS Grid Layout é popular para trazer todo o poder do layout de impressão para a web. Grid Layout é um método de layout de grade 2D para folhas de estilo em cascata. As grades permitem que os designers de sites construam layouts para designs da Web responsivos complicados. Também dá aos sites uma aparência limpa.
7. Formulários progressivos de nutrição de leads integrados à sua ferramenta de CRM
Os formulários de geração de leads online são um dos elementos mais importantes de um site de marketing. Queremos saber muito sobre os visitantes do nosso site, mas não podemos fazer muitas perguntas em nenhum momento específico. Colocamos formulários de contato progressivos/dinâmicos nas landing pages e exibimos campos de acordo com a jornada do lead.
Idealmente, não queremos exibir muitos campos em um formulário, mas sempre podemos ajustar os campos do formulário de acordo com os dados que já sabemos sobre nossos leads. Podemos perguntar o nome, a empresa e o endereço de e-mail na primeira conversão e, em seguida, solicitar o número de telefone, o título, o tamanho da empresa e os campos de receita da empresa na próxima oportunidade de conversão.
8. Chatbots mais parecidos com “Chatbuds”
Os chatbots são outro recurso popular há alguns anos e continuarão a ser relevantes em 2023. À medida que a inteligência artificial e o aprendizado de máquina continuam se tornando mais sofisticados, esperamos que os chatbots se tornem a norma para solicitações simples de atendimento ao cliente e “compras pessoais”. .”
Por exemplo, se um cliente visitar seu site procurando suporte por telefone e o chatbot souber que ele tem uma atualização de telefone gratuita disponível. O chatbot pode informá-los sobre a atualização. Isso pode levar a uma experiência positiva para o cliente e economizar para a empresa o custo de suporte ao cliente associado à conversa com uma pessoa ao vivo.
9. Interface ativada por voz
A forma como acessamos as informações está mudando – em vez de digitar no Google, agora fazemos uma pergunta ou uma demanda. Isso significa que o web design está se ajustando para acompanhar a prevalência de chatbots de voz e assistentes virtuais. Embora uma interface ativada por voz não seja comum na maioria dos sites, essa tendência emergente não vai a lugar nenhum no futuro próximo.
Podemos esperar ver cada vez mais sites integrando a pesquisa por voz como uma opção à pesquisa de texto tradicional.
10. Acessibilidade e Disponibilidade
A inclusão e a acessibilidade são mais do que uma tendência, mas há uma necessidade crescente de que o web design considere as necessidades das pessoas com deficiência. Ter um site no qual todos os visitantes possam navegar e interagir é mais do que apenas parte de um bom atendimento ao cliente e proporcionar uma excelente experiência. Pode aumentar a conversão, impulsionar o seu SEO e ajudá-lo a alcançar um público maior.
Elementos que melhoram a acessibilidade incluem:
- Criando forte contraste de cores entre texto e fundos;
- Adicionar indicadores de foco, como o contorno retangular que aparece ao redor dos links ao usar a navegação pelo teclado;
- Usando rótulos e instruções com campos de formulário em vez de texto de espaço reservado de baixo contexto;
- Usando tags alt funcionais para imagens (que também impulsionam o SEO!);

11. Interatividade
Adicionar seções interativas ao seu site é uma ótima maneira de agregar valor aos visitantes, fazer com que eles se envolvam com seu site e aprendam mais sobre eles.
Suponha que você fosse um corretor de imóveis e adicionasse uma calculadora de hipoteca ao seu site. Você está oferecendo valor aos seus visitantes enquanto também aprende mais sobre eles com base nos dados inseridos em sua calculadora.
Exemplos de marketing interativo incluem:
- Avaliações como questionários
- enquetes e pesquisas
- calculadoras
- concursos
12. Realidade Virtual
As experiências de RV em sites continuarão a aumentar nos próximos anos. Pense em sites como o Airbnb, que permitem que você visite um imóvel de aluguel antes de fazer uma reserva. Ou a capacidade do site de móveis IKEA de mostrar como seria um sofá em seu quarto.
A RV pode ser uma ferramenta poderosa para um site fornecer conteúdo útil e significativo a um visitante de uma forma que o ajude a tomar decisões de compra.
13. Microinterações
Em um site, as microinterações são pequenas animações que oferecem um feedback sutil aos usuários. Uma das microinterações mais usadas é ver um link mudar de cor quando um usuário passa o mouse sobre ele. Com o foco nas microinterações, essa mesma experiência pode receber mais atenção para se destacar. Imagine um gradiente mudando lentamente de tonalidade conforme você rola uma página para baixo ou um toque de cor explodindo em seu mouse depois que você clica em um elemento. Esses são os principais exemplos de microinterações elevadas que você verá com mais frequência.
14. Art Déco
Prevê-se que o Art Deco seja popular na estética do design do site em 2023. Art Deco depende fortemente de formas simétricas e geométricas. Esse estilo geralmente é padronizado, decorativo e ornamental. As formas geométricas ajudarão a reduzir o estresse visual.
15. Micro-Animação
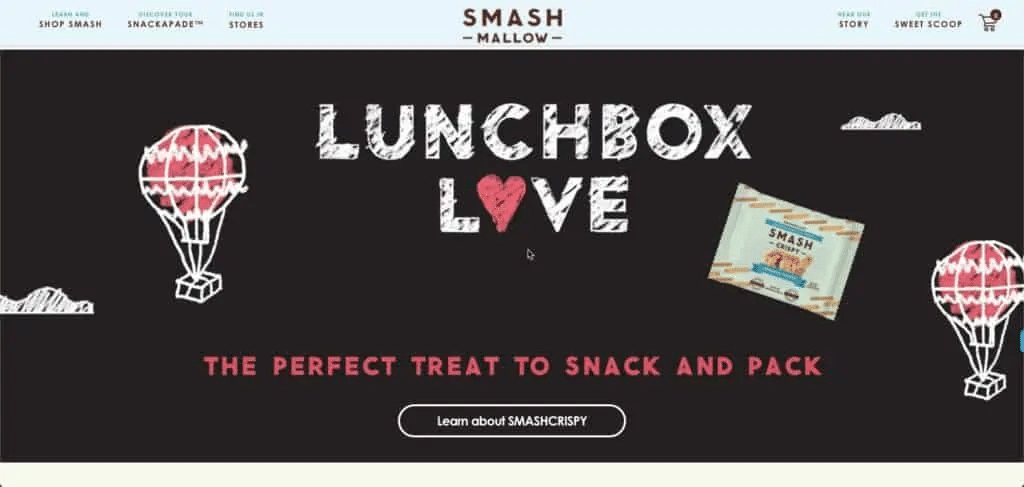
Como você deve ter adivinhado pelo nome, micro animações são pequenas animações. Mas, neste caso, pequeno não significa insignificante. As micro animações são extremamente úteis quando se trata de orientar os usuários em suas interações com seu site. Eles também podem adicionar um elemento lúdico ao seu site, como o Smashmallow fez com as micro animações em sua
hero image.
As micro animações são populares há alguns anos, mas em 2023, trataremos de usá-las organicamente. Como explicou nosso designer de interface do usuário/produção, pensaremos em como as coisas se movem, se estiverem em uma curva ou roda em vez de em uma superfície plana.
Uma das últimas tendências de web design para sites de comércio eletrônico é usar micro animações para aprimorar a experiência do usuário e dar aos compradores uma visão mais dinâmica de seus produtos. Esta loja de roupas de ioga está usando microanimações para mostrar aos compradores como suas roupas se ajustam e se movem em pessoas reais.
Quer melhorar o desempenho do seu site?
Podemos fornecer uma avaliação personalizada do site e uma consulta individual.
16. Formas Orgânicas
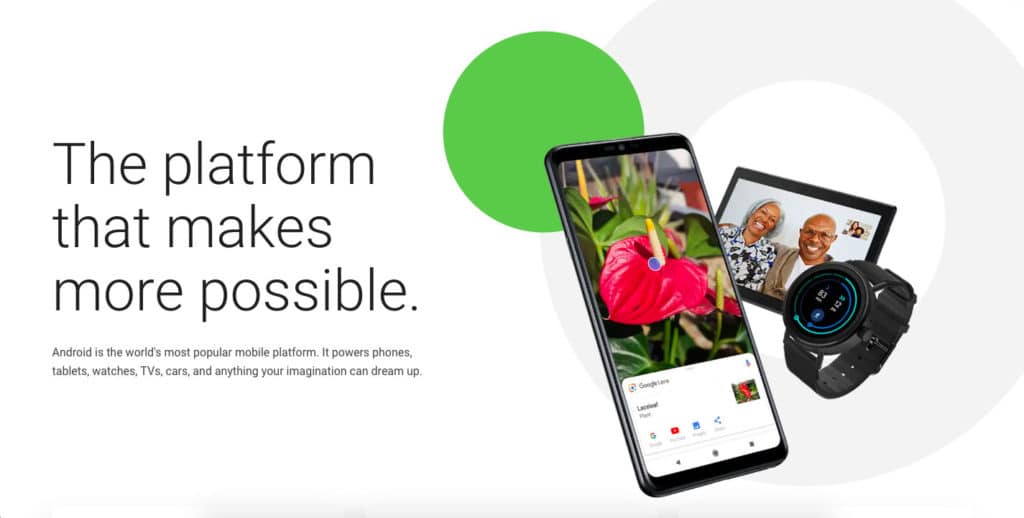
As formas geométricas foram uma grande tendência de design de sites em 2020, mas em 2023, é tudo sobre formas orgânicas. Formas orgânicas ou fluidas são qualquer coisa que não envolva linhas retas. Pense nas formas que ocorrem na natureza, como colinas e as margens de um lago ou rio, e como elas são assimétricas e sinuosas.
As formas fluidas são uma ótima maneira de dividir as seções de um site sem linhas ou ângulos rígidos. Eles também são ótimos para usar em segundo plano, como o Android usa círculos atrás de produtos em sua página inicial:
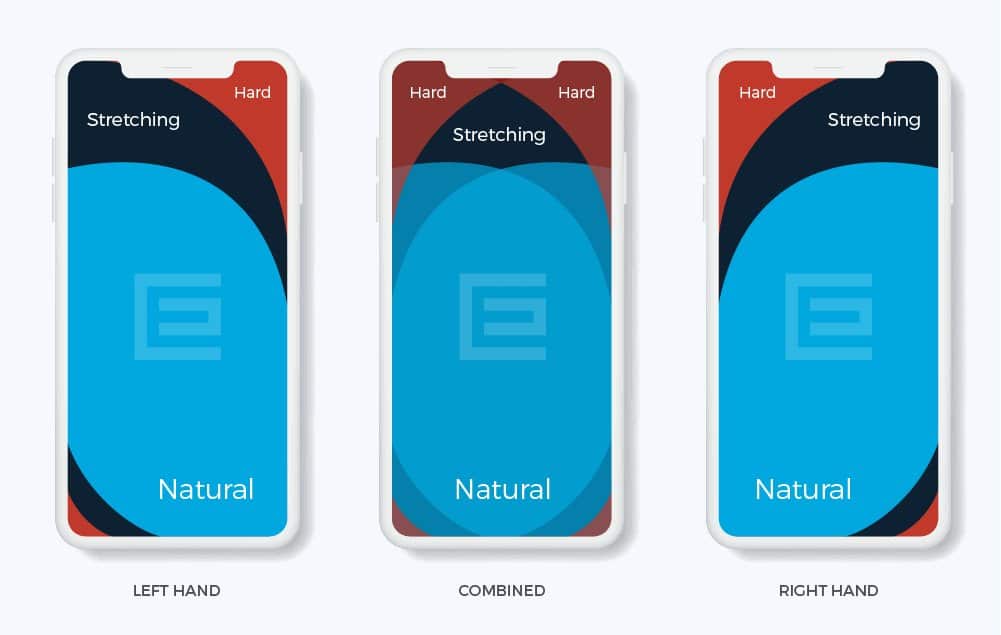
17. Navegação móvel compatível com o polegar
O design responsivo não é mais suficiente. Seu site deve funcionar bem e ser fácil de usar em todos os dispositivos móveis – independentemente do tamanho! Mas em 2023, o web design continuará focado na criação de sites que sejam fáceis de usar.
O que exatamente é “amigável ao polegar”?
Estamos falando sobre a maneira como usamos nossos telefones. Se você está lendo isso em seu telefone agora, veja como você o está segurando. Seus dedos provavelmente estão enrolados na parte de trás do telefone (ou na alça do telefone), deixando o polegar para fazer todo o trabalho. Você provavelmente se parece com isso.
Assustador, hein?
Na verdade, não. É assim que a maioria de nós usa nossos smartphones e é por isso que a navegação amigável ao polegar é essencial. Colocar a barra de navegação, o menu e até mesmo os botões de contato no espaço que seu polegar pode alcançar (o centro da tela) torna seu site mais confortável de usar e melhora dez vezes seu UX.
Aqui está um ótimo gráfico mostrando as áreas amigáveis ao polegar da tela do telefone:

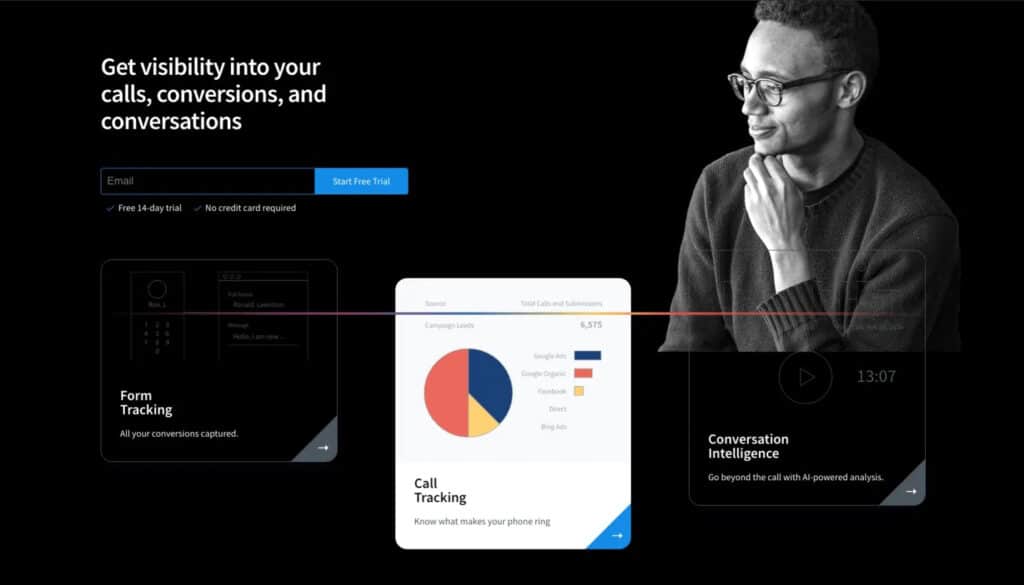
18. Vídeo Inteligente
O vídeo há muito é considerado um item obrigatório para sites. As pessoas adoram vídeos! O vídeo é envolvente! É a ferramenta de marketing online mais eficaz!
Embora o vídeo seja ótimo, ele precisa ser pensado. É disso que se trata o vídeo inteligente: vídeo com propósito e significado. Longe vão os dias de incorporar um vídeo do YouTube em seu site apenas para ter um. Um vídeo bem pensado e de alta qualidade é melhor do que uma dúzia de vídeos montados ao acaso.
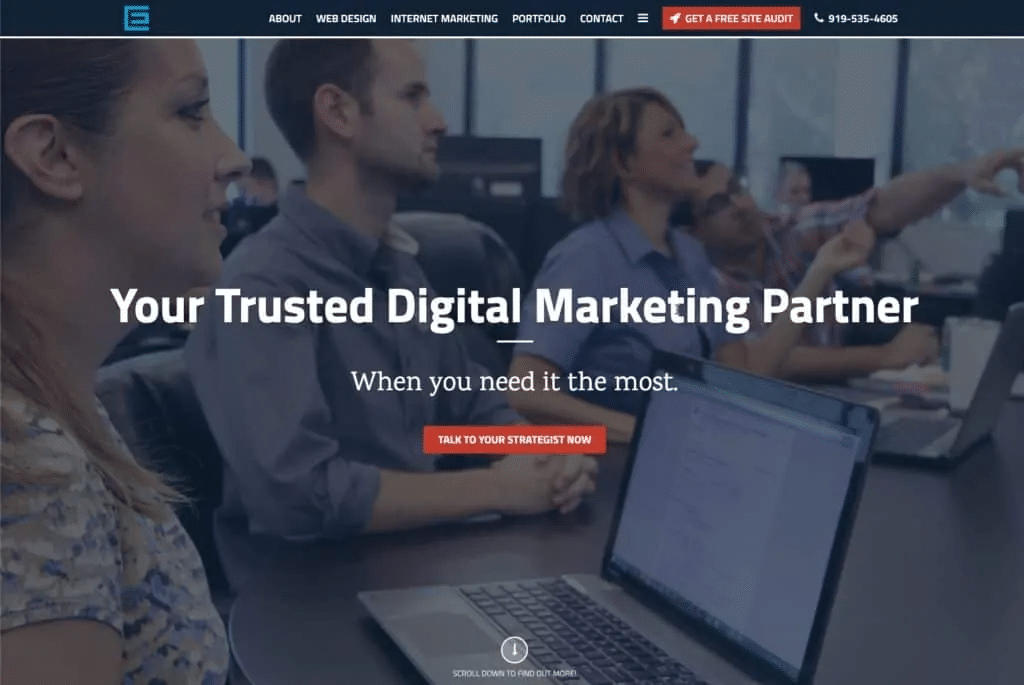
A maneira como o CEI usa o vídeo em sua hero image é atraente, mas não intrusiva. É também uma representação visual divertida do que eles fazem: fornecer impressoras e copiadoras acessíveis para empresas em Raleigh.
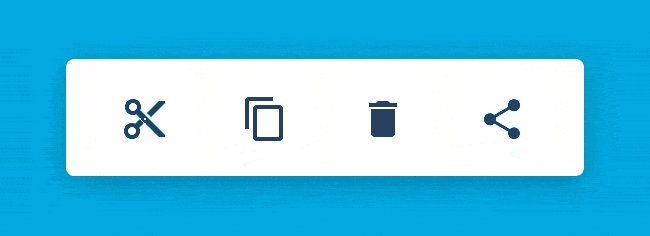
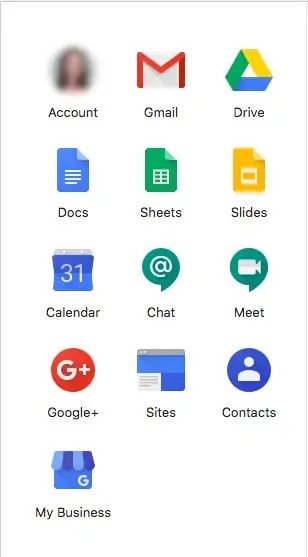
19. Projeto de Materiais
O material design é uma linguagem de design que foi introduzida pelo Google em 2014. O web design tradicional parece plano. O design de materiais trata do uso de cores e sombras para imitar o mundo físico e suas texturas.
Os ícones do Google para sua suíte de software são um excelente exemplo de design de material:
As sombras no envelope do Gmail e no calendário são exemplos especialmente bons de design de material. É muito sutil, mas ajuda muito a tornar os ícones tridimensionais. Esperamos ver muito mais material design em 2023!
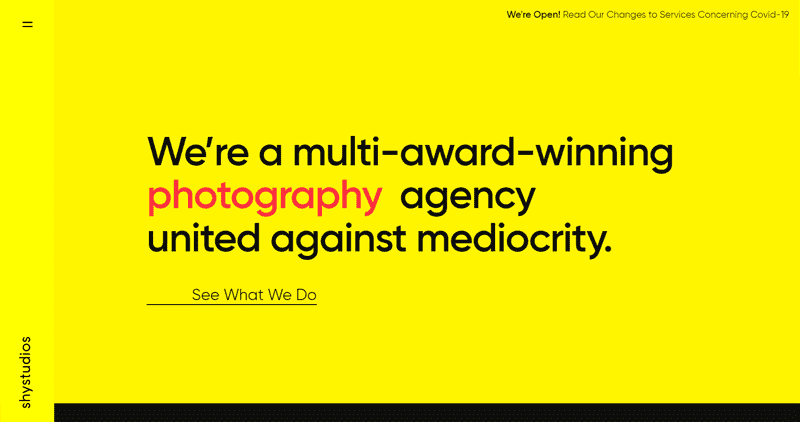
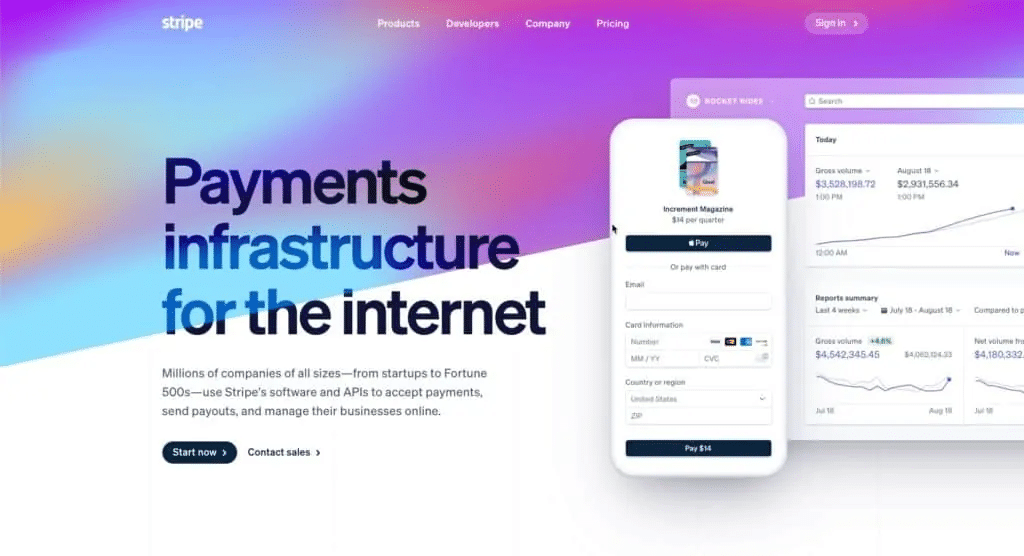
20. Hero images somente em texto
Os jornais sempre colocam suas informações mais atraentes e importantes “acima da dobra” para aumentar as vendas. O site equivalente a isso está no topo de uma página e é chamado de “seção do hero”. Uma tendência atual para chamar a atenção dos internautas que são bombardeados por diferentes páginas da web todos os dias é remover a típica imagem de fundo na seção do hero e substituí-la por uma tipografia atraente. Uma fonte única e em negrito pode ser a coisa certa para chamar a atenção do usuário rapidamente.
21. Ilustrações personalizadas
Imagens de estoque foram lançadas, gráficos personalizados estão disponíveis! As ilustrações ajudam a dar vida à imagem da sua empresa. Espera-se que as ilustrações personalizadas liderem o caminho, já que os gráficos padronizados ficam em segundo plano.
22. Cabeçalhos de página inteira
Espera-se que os cabeçalhos de página inteira sejam populares no design da web em 2023. Uma abordagem comum inclui colocar texto importante ou botões de call to action à esquerda do cabeçalho e usar gráficos atraentes à direita. Isso ocorre porque os visitantes tendem a dedicar a maior parte de sua atenção à parte superior esquerda da sua página.
23. Modo Escuro
Os designs da Web no modo escuro atendem a algumas funções diferentes. Na prática, eles ajudam a reduzir o cansaço visual, uma preocupação para muitos, pois passamos cada vez mais tempo olhando para as telas. No lado estético, o modo escuro cria facilmente uma aparência ultramoderna para o seu site, ao mesmo tempo em que oferece a capacidade de destacar outros elementos de design apenas escurecendo os elementos que o cercam.

24. Espaço em Branco
O uso do espaço em branco é para dar espaço para o conteúdo respirar, não tentando colocar o máximo de informações possível na tela. A experiência é mais relaxante para os visitantes do seu site, o conteúdo se destaca melhor e a legibilidade é aprimorada.
Espaço em branco é apenas o termo para o espaçamento que damos entre os elementos. Não precisa ser branco, desde que a área esteja vazia. É por isso que também é conhecido como “espaço negativo”.
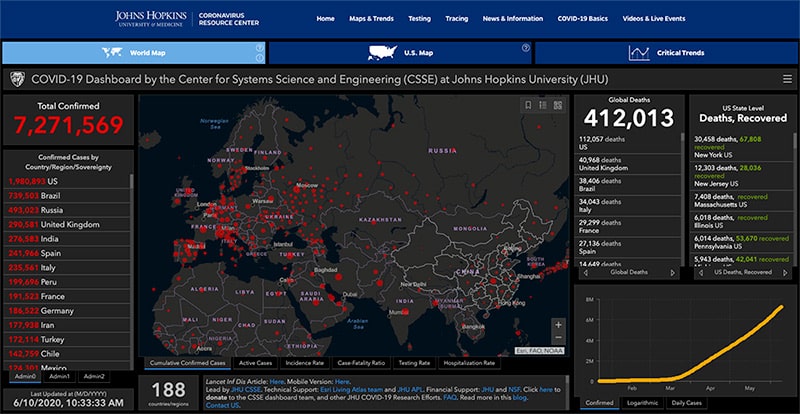
25. Visualização de Dados
Comunicar dados de maneira envolvente é uma luta. Mas o esforço vale a pena porque o uso da visualização de dados aproveita o fato de que os humanos são criaturas visuais e ainda transmite a mensagem que você precisa transmitir. A visualização de dados cria imagens a partir de seus dados que envolvem seu leitor e os fazem querer saber mais sobre sua marca. Infográficos e gráficos são algumas das formas mais populares de dar vida aos dados.

26. Hero image com de altura totalda página inicial
Como um outdoor gigante, aumentar a altura total da seção principal da página inicial pode concentrar a atenção dos usuários e servir como mensagens sem distrações.
Pense nas seções de heros em tela cheia como uma oportunidade para uma ótima narrativa. Lembre-se de que as imagens serão cortadas de maneira diferente com base nas dimensões do navegador. Você deve usar uma imagem que acomode o design adequadamente.
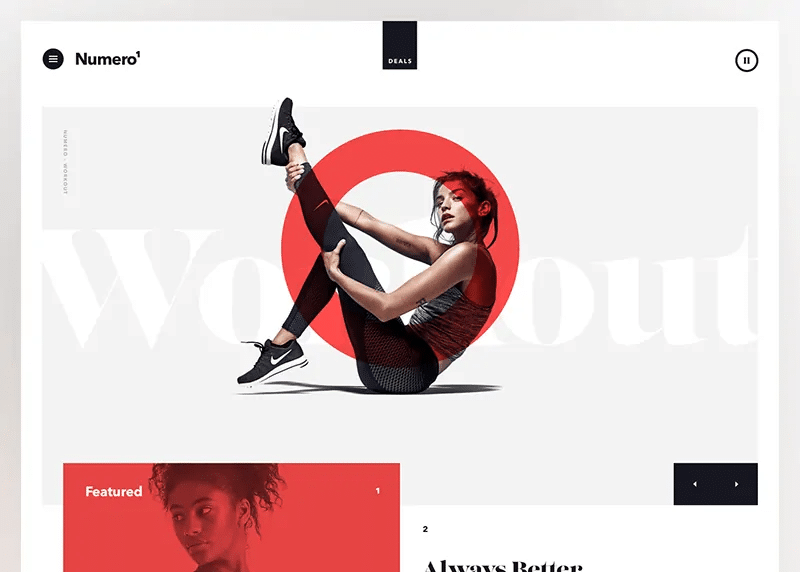
27. Misturando fotos com elementos gráficos
Você deve ter notado gráficos sobrepostos em imagens em seu feed de mídia social. Essa técnica de mixagem traz um nível de criatividade e diversão para uma imagem típica.
A tendência também está pegando com sites. Misturar fotografia com gráficos pode reforçar a marca da sua empresa e manter os visitantes do site envolvidos com o seu conteúdo.

28. Gradientes
Os gradientes são uma tendência de longa data que evoluiu de sobreposições de cores sutis para planos de fundo atraentes.
Os gradientes podem ser usados para adicionar profundidade, servir como um plano de fundo marcante ou sutilmente para adicionar textura a uma ilustração. Cada vez mais o vemos usado em tipografias maiores e mais ousadas.
Essa tendência tem poder de permanência. Estamos entusiasmados em ver a evolução contínua de seu uso em sites.

29. Conteúdo 3D interativo e estático
Graças ao amadurecimento da tecnologia da web e aos web designers que desejam se destacar da média das páginas da web, os elementos 3D com os quais os usuários podem interagir têm sido cada vez mais usados.
Os resultados podem ser de tirar o fôlego – como o uso de conteúdo 3D interativo no site Campo Alle Comete.
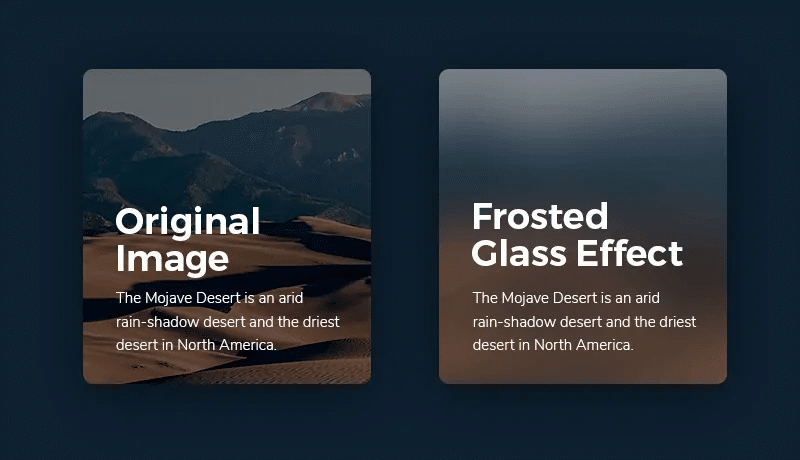
30. Efeitos de vidro fosco
Avanços recentes na tecnologia da web permitiram a fácil implementação do efeito de vidro fosco em sites. A aparência borrada dos elementos por trás da sobreposição de vidro fosco ajuda a adicionar cor a uma área, ao mesmo tempo em que permite que texto ou objetos apareçam sobre a imagem e permaneçam legíveis.
O efeito tornou-se uma opção popular no cinto de ferramentas de um designer e tem sido cada vez mais usado como plano de fundo no lugar de gradientes.

Tendências de Web Design Contínuas e Padrões de Desenvolvimento de Sites
Existem algumas tendências populares dos últimos anos que continuarão a ser significativas nos próximos anos. Se você está passando por um redesenho de site ou está contratando uma agência de web design para criar um novo site para sua empresa, certifique-se de que estes itens estejam em primeiro plano:
1. Design que prioriza dispositivos móveis
Mencionamos que o web design responsivo/compatível com dispositivos móveis não é mais opcional. Seu site deve ser projetado com o celular em mente primeiro. As pesquisas em dispositivos móveis ultrapassaram as pesquisas em computadores em 2015. Desde o início de 2017, o tráfego móvel foi responsável por quase metade de todo o tráfego da web em todo o mundo. Mais do que um bom UX, o Google classificou os sites compatíveis com dispositivos móveis de forma mais favorável desde 2018 . Sim, o design mobile-first é outra gota no seu balde de SEO.
Certifique-se de que seu hero seja envolvente e inclua ganchos, descrições de serviço ou CTAs importantes em seu cabeçalho . Não sobrecarregue ou sobrecarregue, mas você quer informações obrigatórias na seção acima da dobra do seu desktop ou dispositivo móvel.
2. Certificados SSL
Os certificados SSL são menos uma tendência e mais uma medida de segurança padrão para sites. SSL significa Secure Sockets Layer, e o certificado é instalado em seu servidor web. Ele serve a dois propósitos: autentica a identidade do site, o que garante aos visitantes que eles não estão em um site falso, e criptografa os dados que estão sendo transmitidos.
Isso garante uma “conversa” privada entre seu site e seus visitantes. Se o seu site não possui um certificado SSL, obter um deve ser uma prioridade em 2023, especialmente se você possui um site de comércio eletrônico!
As últimas tendências e padrões de design da Web para 2023 em três palavras: rápido, limpo e atraente
Ao pensar nas tendências de design da web para 2023, pense em ilustrações personalizadas, cursores animados e combinação de fotos com elementos gráficos. Tudo isso e muito mais ajudará a manter seu site atualizado em 2023. Atualizar o design do seu site pode impactar positivamente sua marca e receita. Se você deseja um site moderno e fácil de usar, clique no link do whatsapp ou acesse nossa página de contato e fale com nossa equipe hoje.
Leia também: